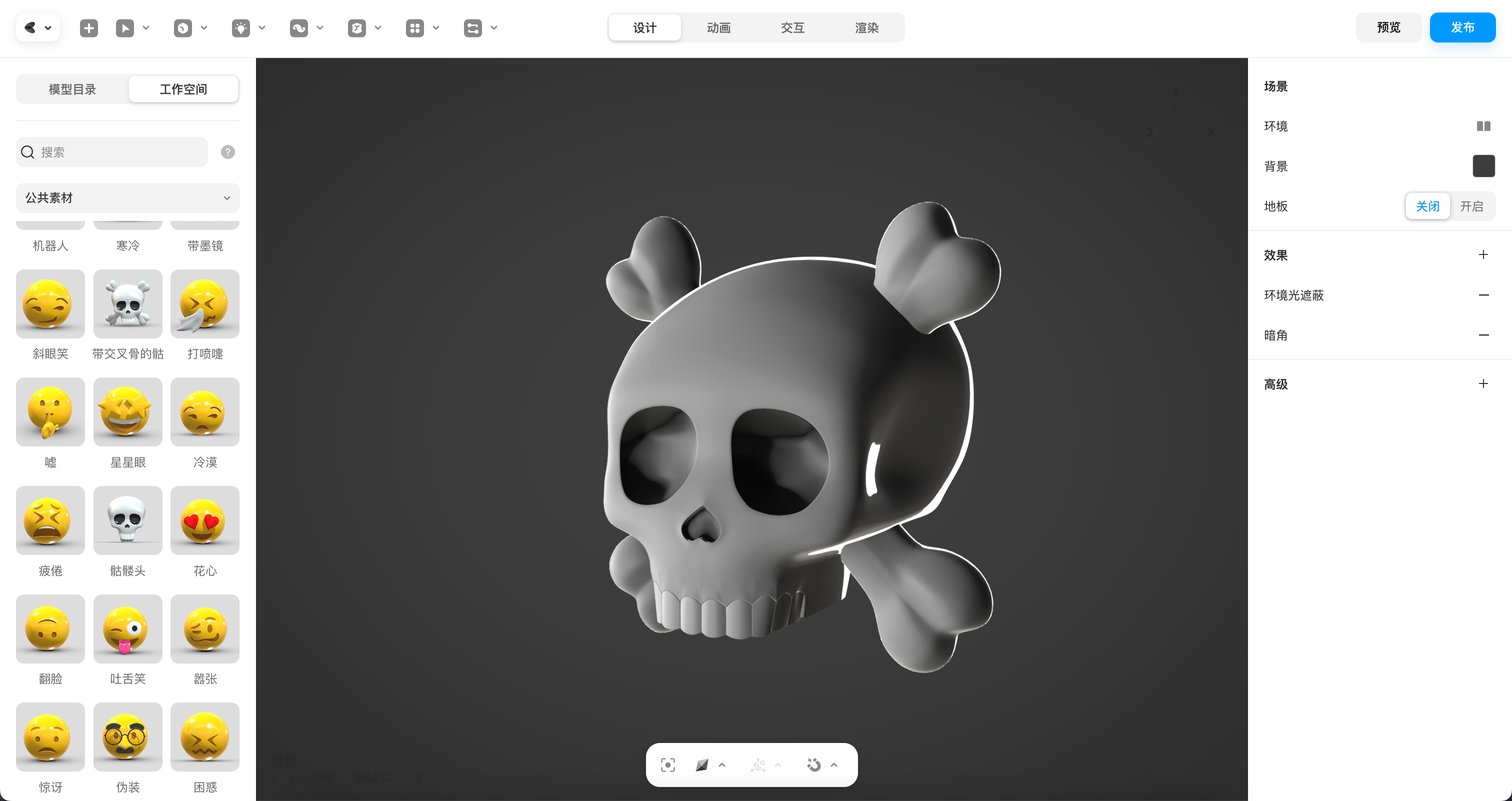
右侧栏-属性面板
在这里,您可以调整具有设置或属性的所有内容的设置。
屏幕右侧的整个竖条是属性面板。此面板显示当前选择的设置。如果您没有选择任何内容,您将看到画布的设置。默认情况下,没有选择任何内容,因此显示与画布相关的设置。
如果您选择任何对象,右栏将显示其设置。
要返回到画布设置,请左键单击画布的任何空白区域或按ESC。
场景
详细见 场景画布工具
材质
材质设置见材质编辑
效果
效果显著提高渲染质量。默认情况下禁用它们,以免增加计算机资源的消耗,同时为了能在较弱的设备上也能保持良好的性能。
您可以使用反射、环境光遮挡、柔和阴影等效果。
👉 注意,大多数效果都有参数,添加后需要点击效果名称。

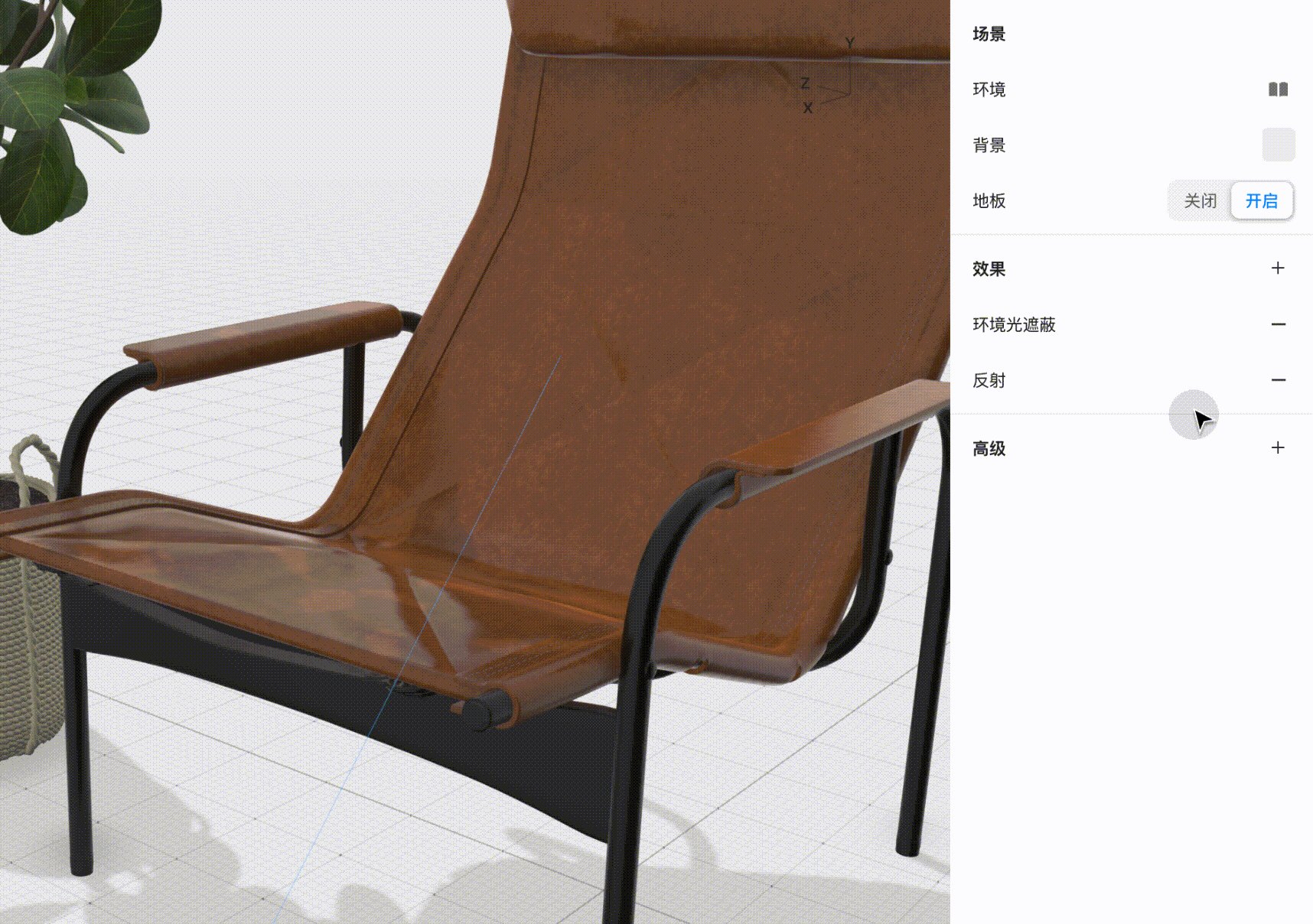
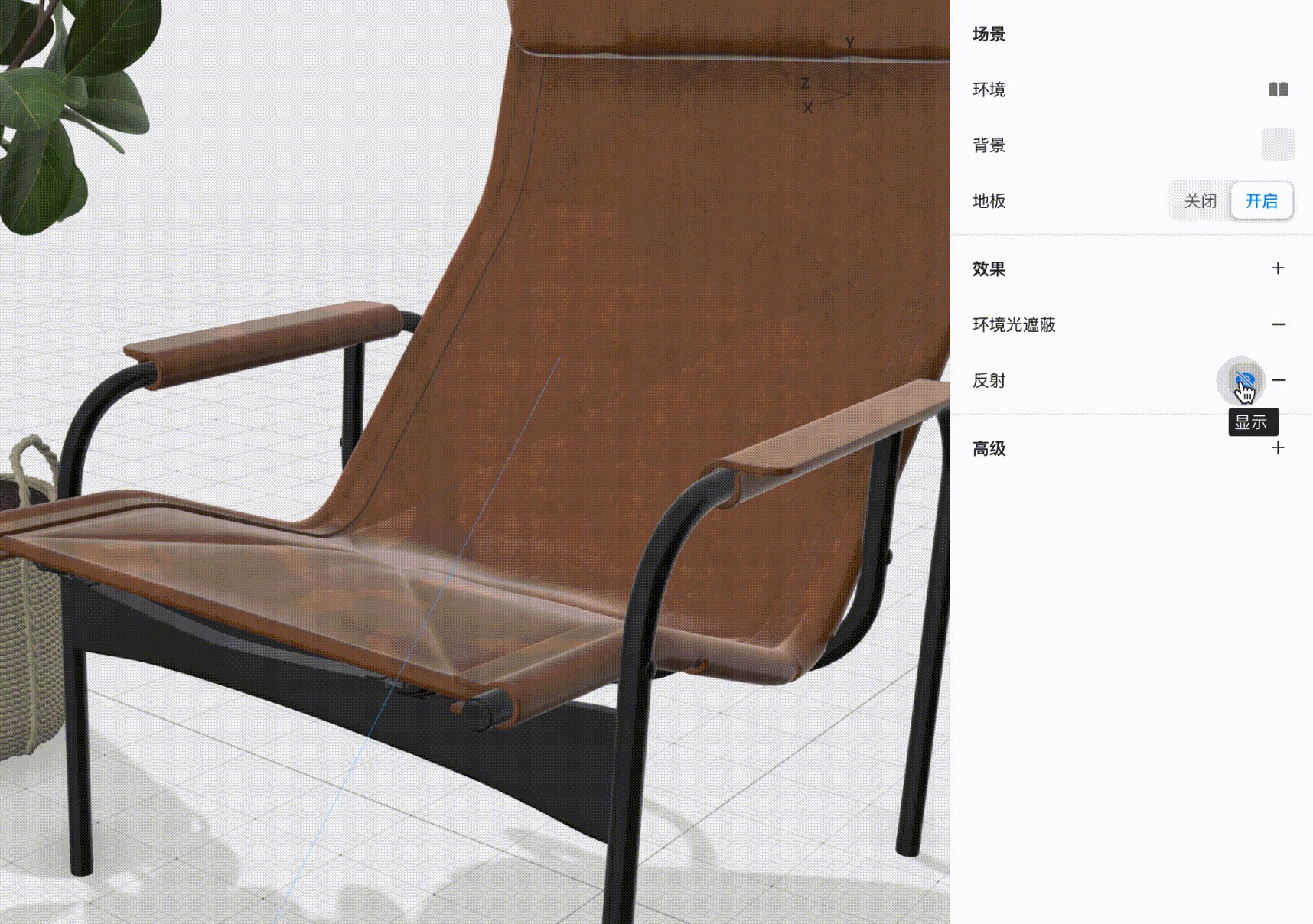
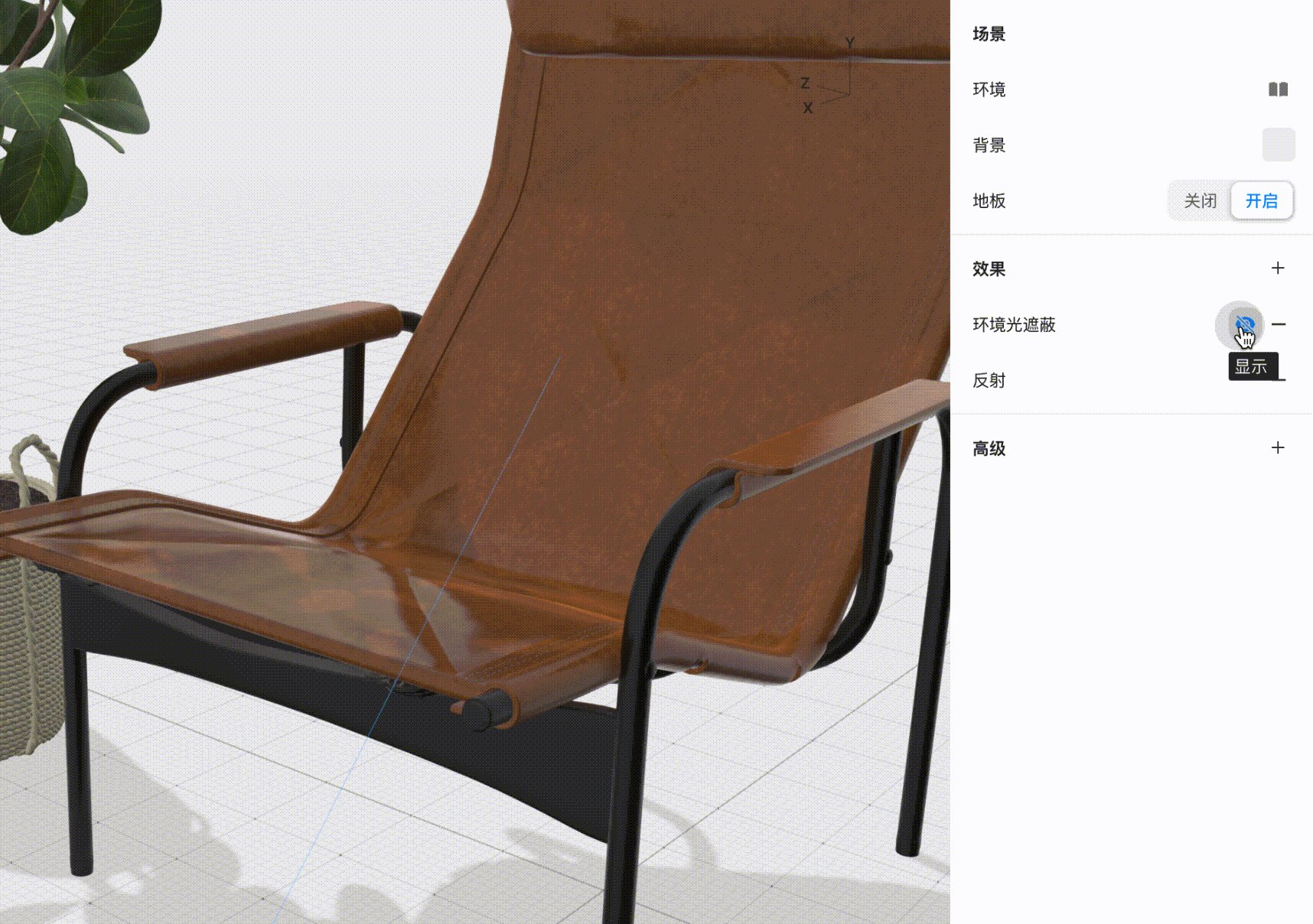
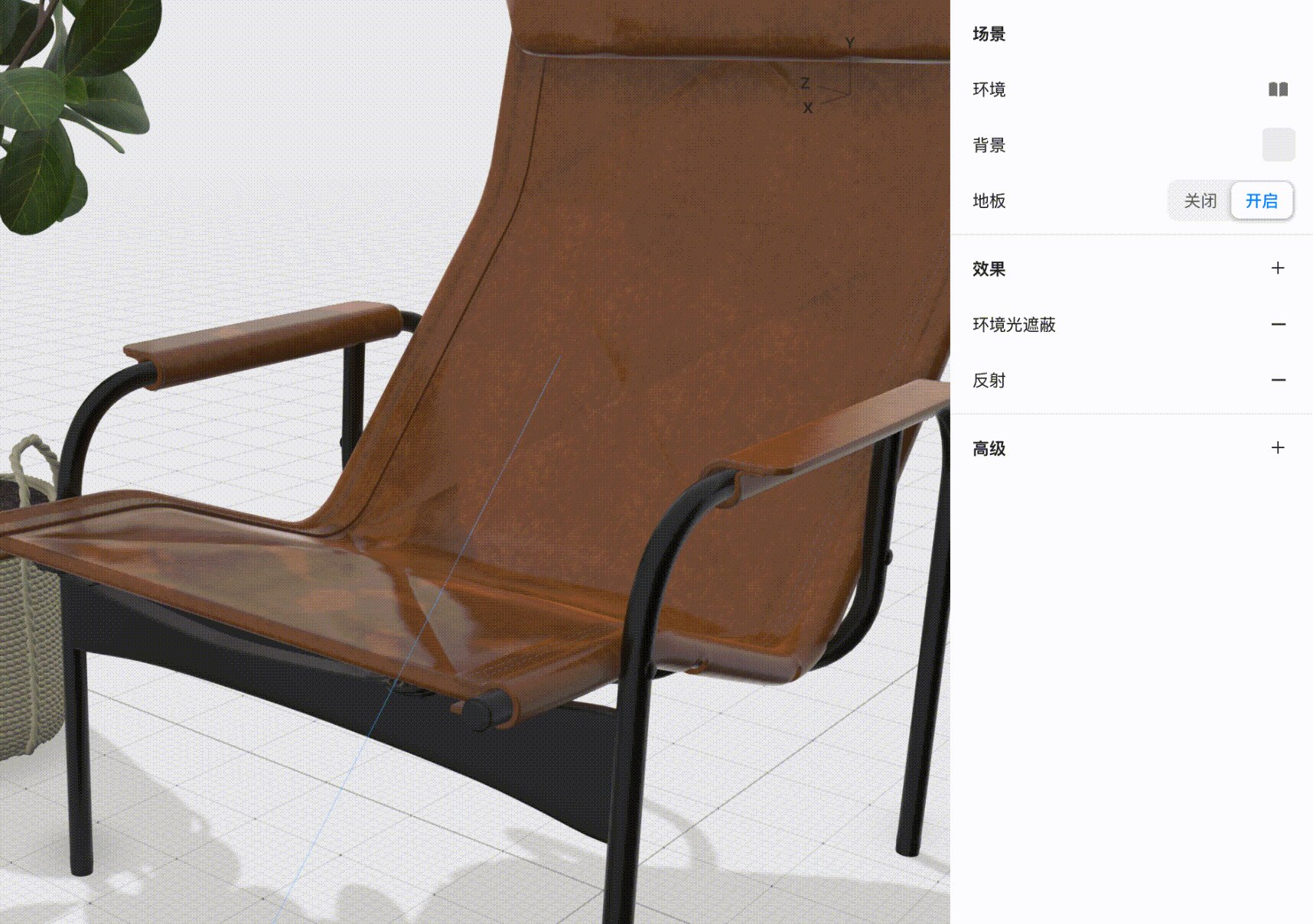
设置效果,然后暂时隐藏它们,并在您再次需要时重新打开它们。

‣ 反射
此效果会打开场景的反射。它有两个参数用于选择两种状态下的反射质量。样本越多,反射的质量就越好。

实时采样— 运动中反射处理的质量。如果场景将显示在查看器中,则使用。
静态采样— 静态反射处理的质量。如果您想获取图像,则使用。
对性能有很大影响。尽量避免这种效果,除非有特殊需要或者场景的其余部分已完美优化。
🎫 SSR是根据材料特性计算的。如果粗糙度和金属度达到一定值,SSR 会平滑地打开或关闭,以保持无法使用它们的材料的性能。
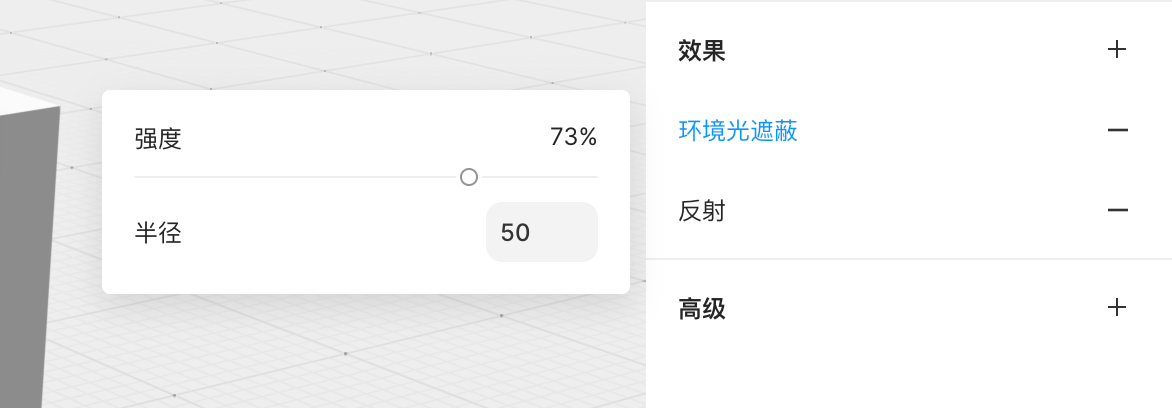
‣ 环境光遮蔽
此效果会为几何体的不平坦部分创建额外的阴影。它有参数:阴影的强度和半径。
对性能有中等影响。
‣阴影边缘模糊
此效果将使阴影变得更柔和。该效果没有更多参数设置。
对性能有中高影响。在对其他效果要求较高的情况下尽量避免这种效果。
‣衰退
创建雾效果。雾的颜色将与背景颜色相匹配。
有两个参数:
起点- 无雾的地方
强度- 雾的厚度
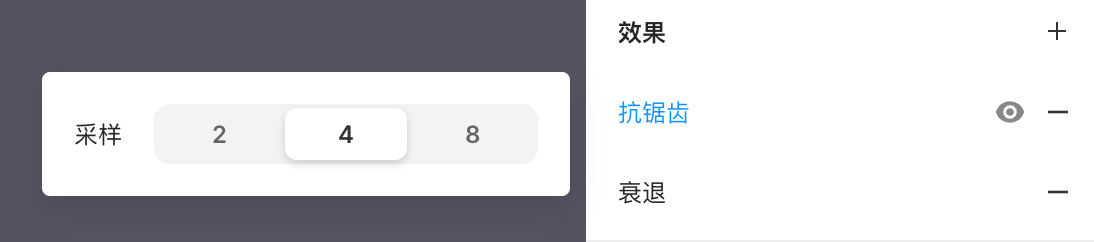
‣抗锯齿

MSAA(多重采样抗锯齿)是抗锯齿技术之一,可让您消除对象边缘的锯齿。
样本数量越多,处理质量越高,但对性能的影响也越大。
对性能有相当大的影响。
‣调整
您可以在这里使用基本的色彩校正属性: 饱和度、对比度、曝光度、色调映射
在 3D 中,获得所需的颜色并不总是那么容易,因为颜色会受到光照的影响。调整可以帮助您实现您想要的表现。
- 色调映射_是一种用于压缩图像亮度值范围的滤镜,有助于保留图像中的细节和高光,同时使整体图像更加真实、更具视觉吸引力。
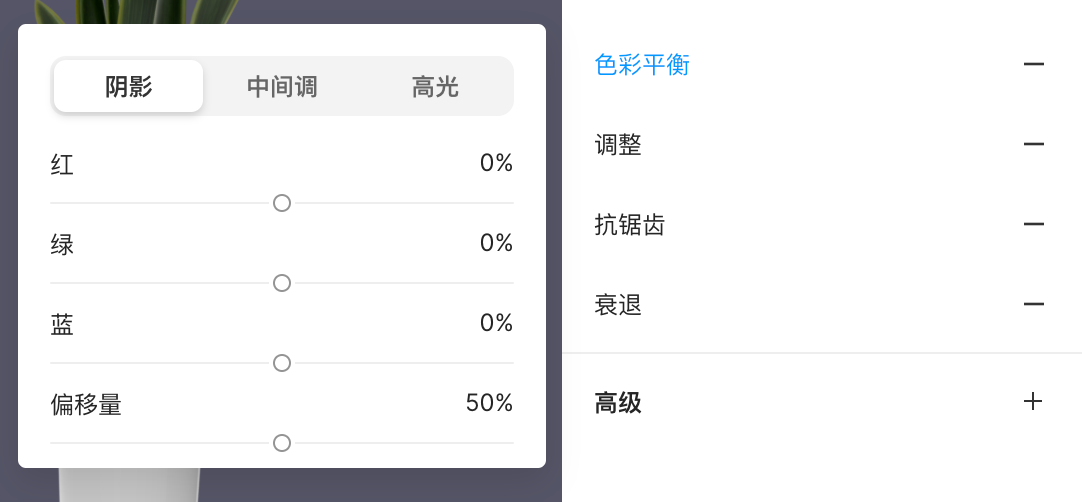
‣ 色彩平衡
类似photoshop,控制颜色的色相以获得所需的外观和感觉。

‣暗角
这是图形设计中的基本效果——径向暗角。
您可以更改柔软度的大小和级别。
在下面的示例中,此效果非常适合营造紧张感和额外的焦点:

‣ 噪点
这种基本的设计效果也称为颗粒效果。有时它可以为场景添加某种风格。
‣辉光
光晕效应会使那些发射或反射光的材料发光。
可以使用以下设置:强度、大小和发光阈值_(阈值越低,您看到的发光越多)。
对性能有中等影响。
👉某些效果会影响场景的性能,因此在质量和性能之间找到中间立场非常重要。阅读更多相关信息:项目优化及准备
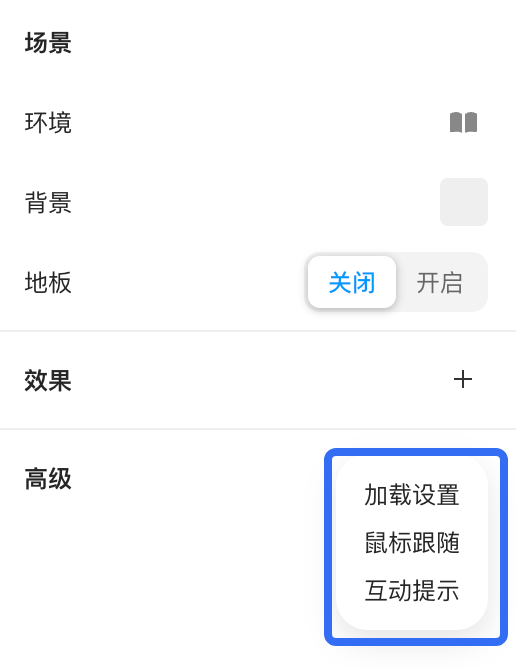
高级

加载样式
可以设置:
背景颜色:更改背景颜色
加载图标:可上传 png jpg svg gif lottie 等格式
图标大小:设置加载图标的大小
背景模糊:开启此选项,将加载屏幕的背景添加模糊效果
鼠标跟随
你可以定义发布项目后,场景在访问者的光标移动时做出的反馈效果。
默认情况下,鼠标跟随选项被禁用,因此场景不会对场景区域中的光标移动做出反应。
当你添加鼠标跟随选项时,光标移动时场景将略微旋转。
这样做的意义在于,访问者能意识到他面前有一个可以与之交互的3D场景,而不仅仅是图像。
互动提示
你可以定义项目发布后,其他人进入发布页时看到的互动提示。
默认情况下,互动提示是一个光标动图,你也可以替换成自己的图像、GIF或Lottie动画。

自定义图像:上传你自己的图像或动画,支持文件格式:PNG、JPG、SVG、GIF、Lottie
图像大小:启用此选项可更改图像的尺寸
垂直偏移:设置图像沿垂直轴的位置

动画:互动提示默认带有左右移动的动画效果
隐藏:可以设置隐藏互动提示的方式
交互,用户第一次与场景交互时
鼠标悬浮,鼠标悬停至互动提示时
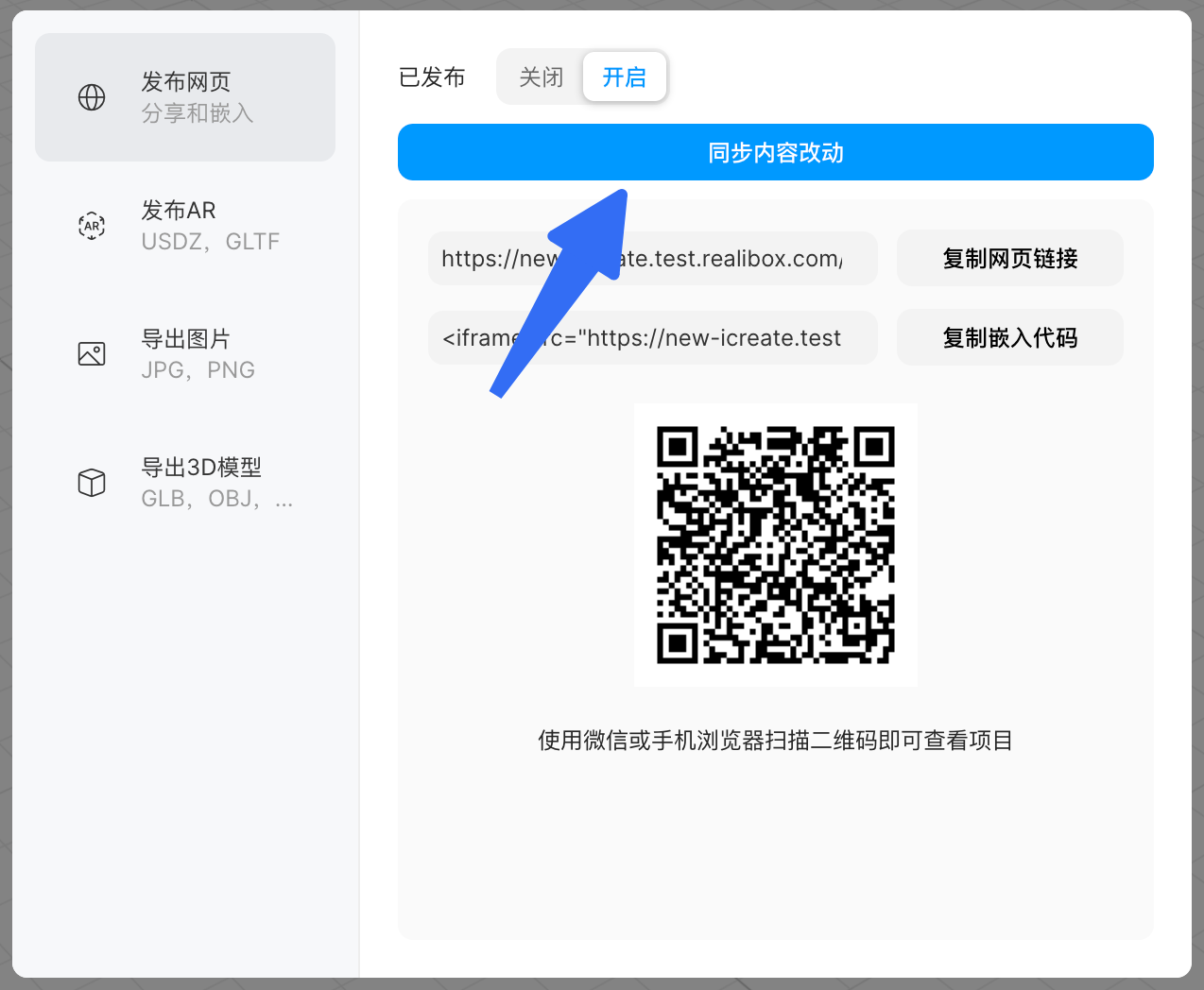
如果你在项目发布后更改了加载设置、鼠标跟随、互动提示,请记得在发布弹框中同步内容更改。