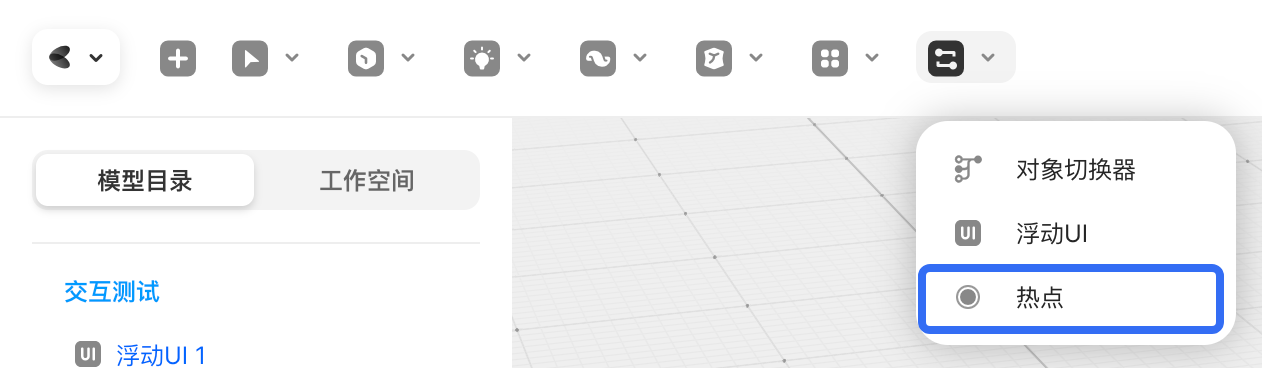
热点
热点是一种用于激活交互的设计元素

热点是一个2D触发区域,当单击或悬停在上面时,可以激活你在交互模式下设置的各种操作。
了解更多:交互

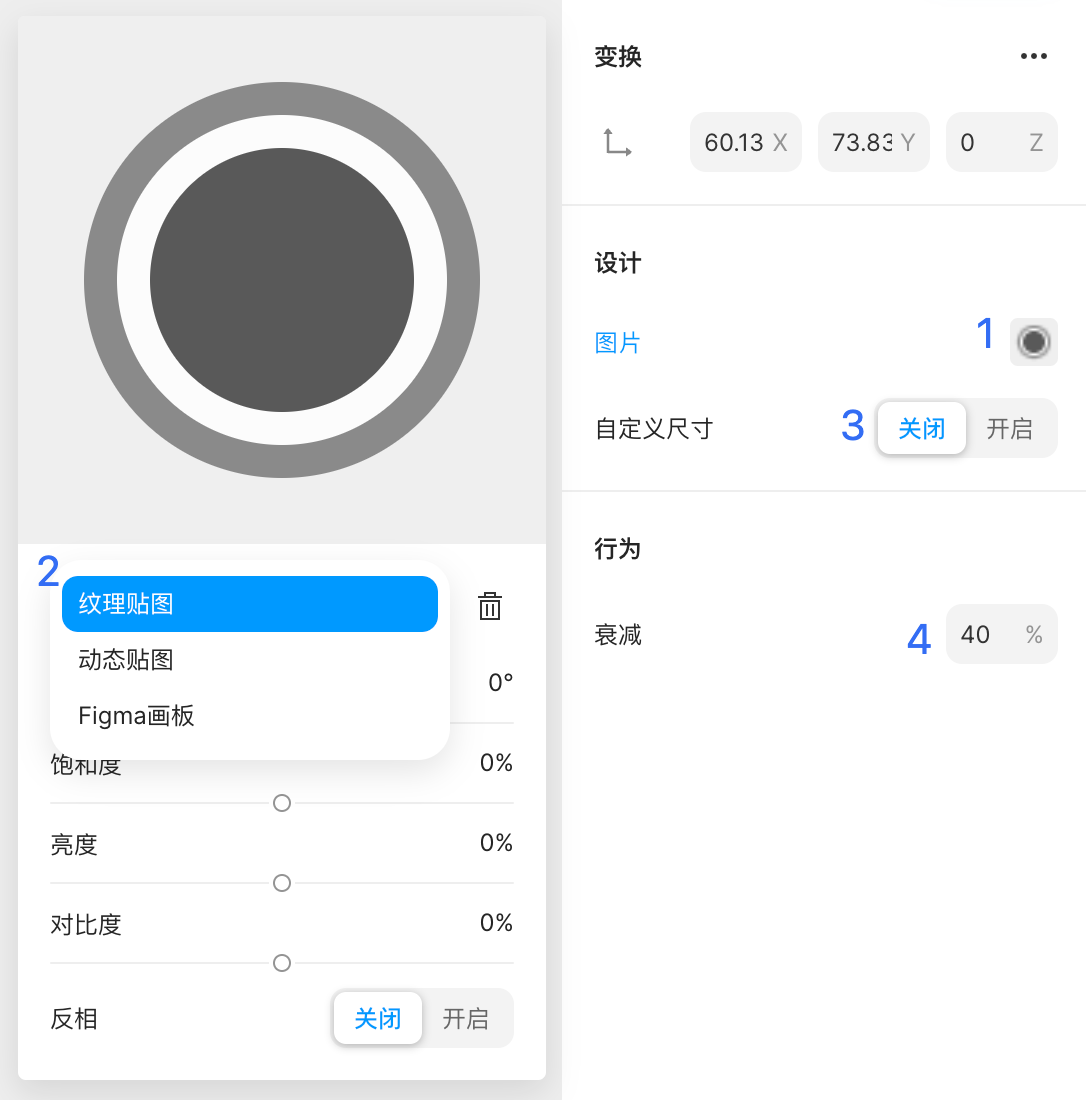
上传你自己的图像、动画或Figma画板,也可以使用默认的圆点图标。

1 , 2 — 上传图像 (.png, .jpg, .svg)、动画 (.gif, Lottie .json)或 🔥Figma画布
3 — 调整热点的大小
4 — 设置模型背后的热点的可见性强度
🔥 了解有关从Figma导入Frame的更多信息: Figma画布导入
如何放置热点
打开磁吸功能中的“面吸附”,当放置热点时,它将在物体的表面移动。
如何在热点中使用LottieFiles
使用Lottie动画来定义热点的样式,既有创意又可以让交互的触发区域易于识别;
在热点设置中,上传图像或动画(.gif或者 Lottie)并根据需要调整它们的大小。
👉 我们建议使用 Lottie ,因为文件大小远小于GIF