浮动UI
浮动 UI 是什么?
浮动 UI 界面是一个工具,可创建交互式的 2D 面板,用于控制你的 3D 场景。通过可自定义的元素,将你的场景转化为功能齐全的 3D 应用程序。
它包含以下几种元素类型:
容器 ✨
材质切换
对象切换
文本
图像
按钮
分割线
浮动 UI 可以默认显示,也可以在与任何对象或热点交互时显示。
它的内容、大小、样式和交互行为完全由你决定。
浮动UI可以和交互一起使用。把浮动UI从简单的静态呈现变成交互式的,可以使3D场景生动有趣起来。
以下是你可以使用浮动 UI 和交互做的一些事情:
_- 开始和停止动画
- 隐藏和显示任何对象,包括浮动 UI
- 切换对象、灯光、摄像机视图、材质
- 变换对象
- 还有更多_
了解更多:交互
👉 切换到预览模式可以一次性查看所有浮动 UI,并测试它们的功能。
浮动 UI 面板设置
位置 — 选择浮动 UI 相对于画布的位置
偏移 — 设置浮动 UI 的水平和垂直偏移量
堆叠 — 设置浮动 UI 内内容的堆叠方向
对齐元素 — 浮动 UI 内的元素对齐
间距 — 浮动 UI 内元素之间的距离
布局
W — 浮动 UI 面板的宽度
H — 浮动 UI 面板的高度
固定 — 固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于浮动 UI 面板父元素是画布)
紧凑 — 根据其内部最大元素的大小设置大小(仅适用于浮动 UI 面板和容器)
内边距 — 浮动 UI 面板中垂直和水平方向的内边距
圆角半径 — 浮动 UI 面板的圆角半径
填充
默认颜色 — 浮动 UI 面板的背景颜色(如果禁用,浮动 UI 将是透明的)
悬停颜色 — 悬停时浮动 UI 面板的背景颜色
描边
厚度 — 浮动 UI 面板的描边厚度
默认颜色 — 浮动 UI 面板的描边颜色(如果禁用,描边将是透明的)
悬停颜色 — 悬停时浮动 UI 面板的描边颜色
效果
阴影 — 浮动 UI 面板的阴影
浮动 UI 元素
元素是浮动 UI 中执行不同功能的基本单元。你可以创建一个 UI 元素来管理场景(例如切换材质、对象或创建按钮),也可以用来呈现各种类型的信息和视觉效果(图像、动画和文本)。
每个元素都可以单独设置。
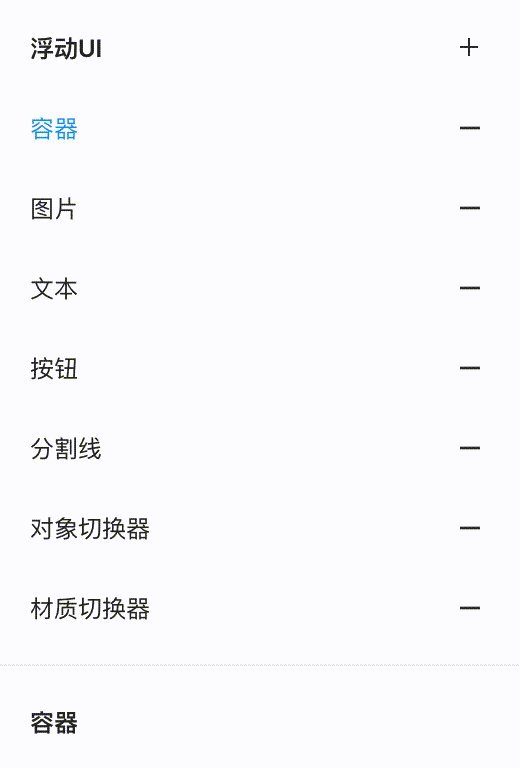
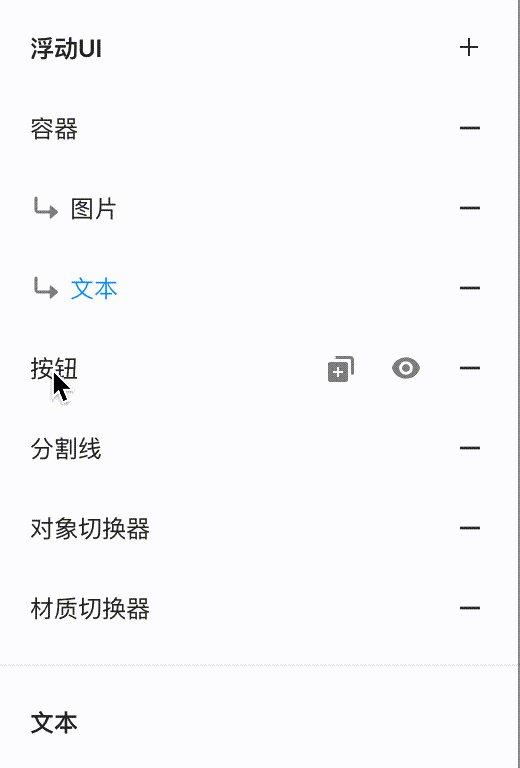
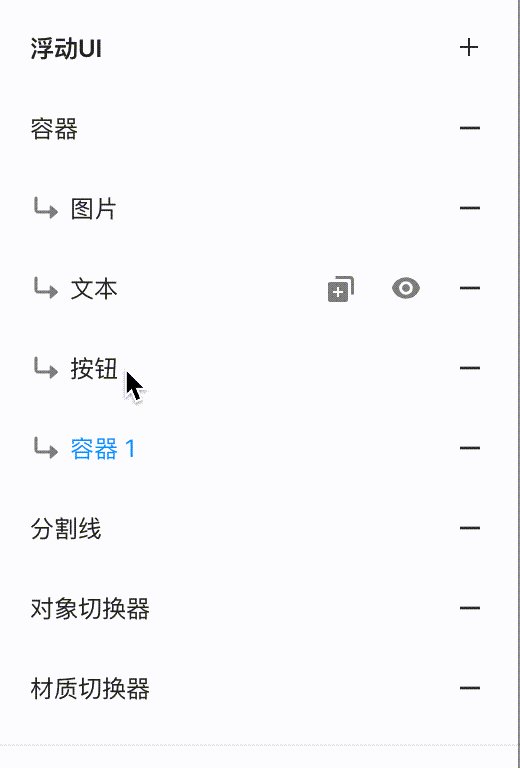
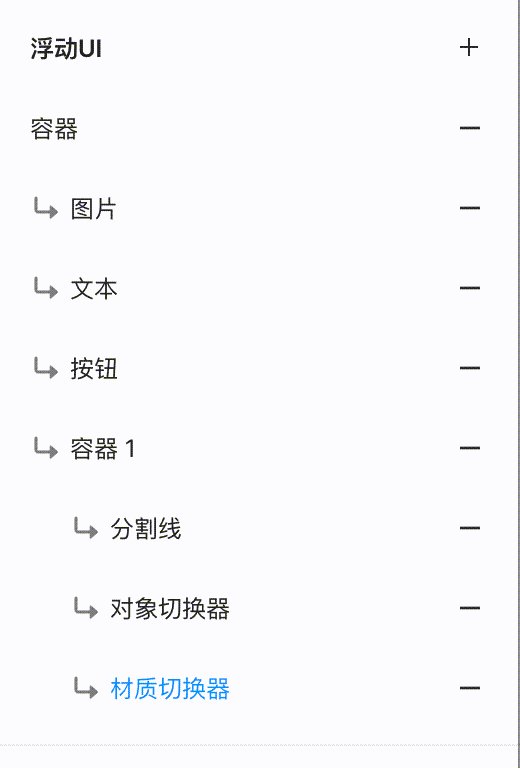
通过在右侧面板中拖放元素来更改元素的顺序。
每个元素都可以重命名和复制。
容器
容器是一个空盒子,它可以用来定位和调整其他元素的位置。它不仅可以包含元素,还可以包含其他的容器,具有几乎无限的灵活性。

堆叠 — 设置容器内内容的堆叠方向
对齐元素 — 容器内部的元素对齐
间距 — 容器内元素之间的距离
布局
W — 容器的宽度
H — 容器的高度
固定 —固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于容器来说,父元素是浮动 UI 面板)
Hug — 根据其内部最大元素的大小设置大小(仅适用于浮动 UI 面板和容器)
内边距 — 容器中垂直和水平方向的内边距
圆角半径 — 容器的圆角半径
填充
默认颜色 — 容器背景颜色(如果禁用,浮动 UI 将是透明的)
悬停颜色 — 悬停时的容器背景颜色
描边
厚度 — 容器的描边厚度
默认颜色 — 容器的描边颜色(如果禁用,描边将为透明)
悬停颜色 — 悬停时容器的描边颜色
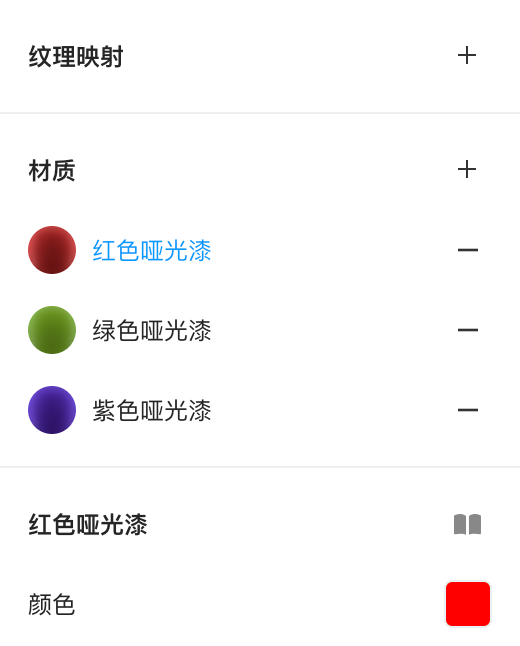
材质切换
材质切换是一类元素,它显示对象的所有可用材质选项,并允许你在它们之间切换。
当对象具有多个材质选项时,效果最佳:

来源 — 指定要为其创建材质切换器的对象。
样式 — 选择切换器样式:色板或下拉菜单
关于色板样式的附加设置:
显示名称 — 显示选中的材质名称,以及鼠标悬停到缩略图上时显示名称
对齐 — 缩略图对齐
间距 — 缩略图之间的距离
色板尺寸 — 缩略图尺寸
布局
W — 材质切换元素的宽度
H — 材质切换元素的高度
固定 — 固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于材质切换,父元素是浮动 UI 面板或容器)
内边距 — 垂直和水平方向的内边距
圆角半径 — 缩略图或下拉菜单的圆角半径。
描边
厚度 — 下拉菜单或缩略图的描边厚度
默认颜色 — 默认描边颜色(如果禁用,描边将为透明)
悬停颜色 — 悬停时的描边颜色
激活颜色 — 所选缩略图的描边颜色
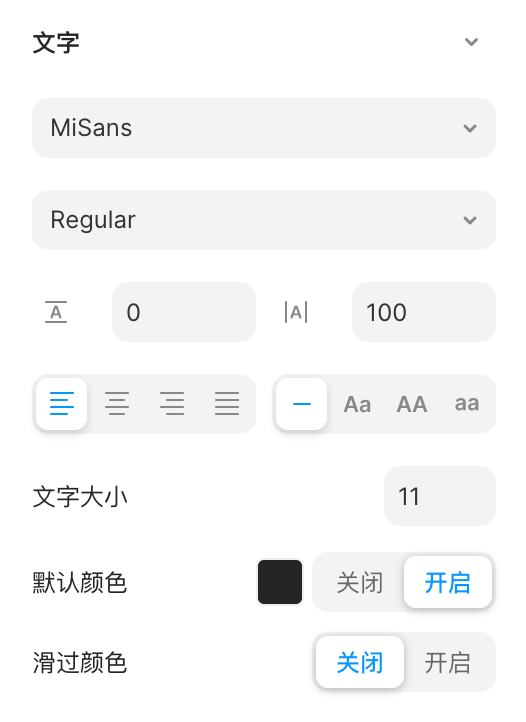
字体
字体设置可在两种情况下使用:选择了下拉样式或启用了在色板样式中显示材质名称。
字体设置是标准的:选择字体、大小、字体粗细、对齐方式、颜色。
材质切换可以通过交互实现(例如,通过点击或悬停场景中的任何对象)。
了解更多:交互
如果你指定对象切换器作为材质的来源,将显示对象切换器中当前选择的对象的材质
项目发布后,访问者对材质的选择可以记录在URL中,这对于电商场景来说是一个重要的优势。
了解公开链接的相关说明:交互
对象切换器
对象切换器是一类元素,从浮动 UI 中选择对象切换器中的一个对象时,可以实现在场景中切换对象。
对象可以是场景中的任何东西,包括灯光和摄像机。
对象切换器也可以切换包含不同类型对象的组,这样就可以同时切换摄像机视图、对象和灯光。
第 1 步:将所有可切换的对象放在对象切换器工具中。
第 2 步:添加一个浮动 UI 并添加一个对象切换器元素。
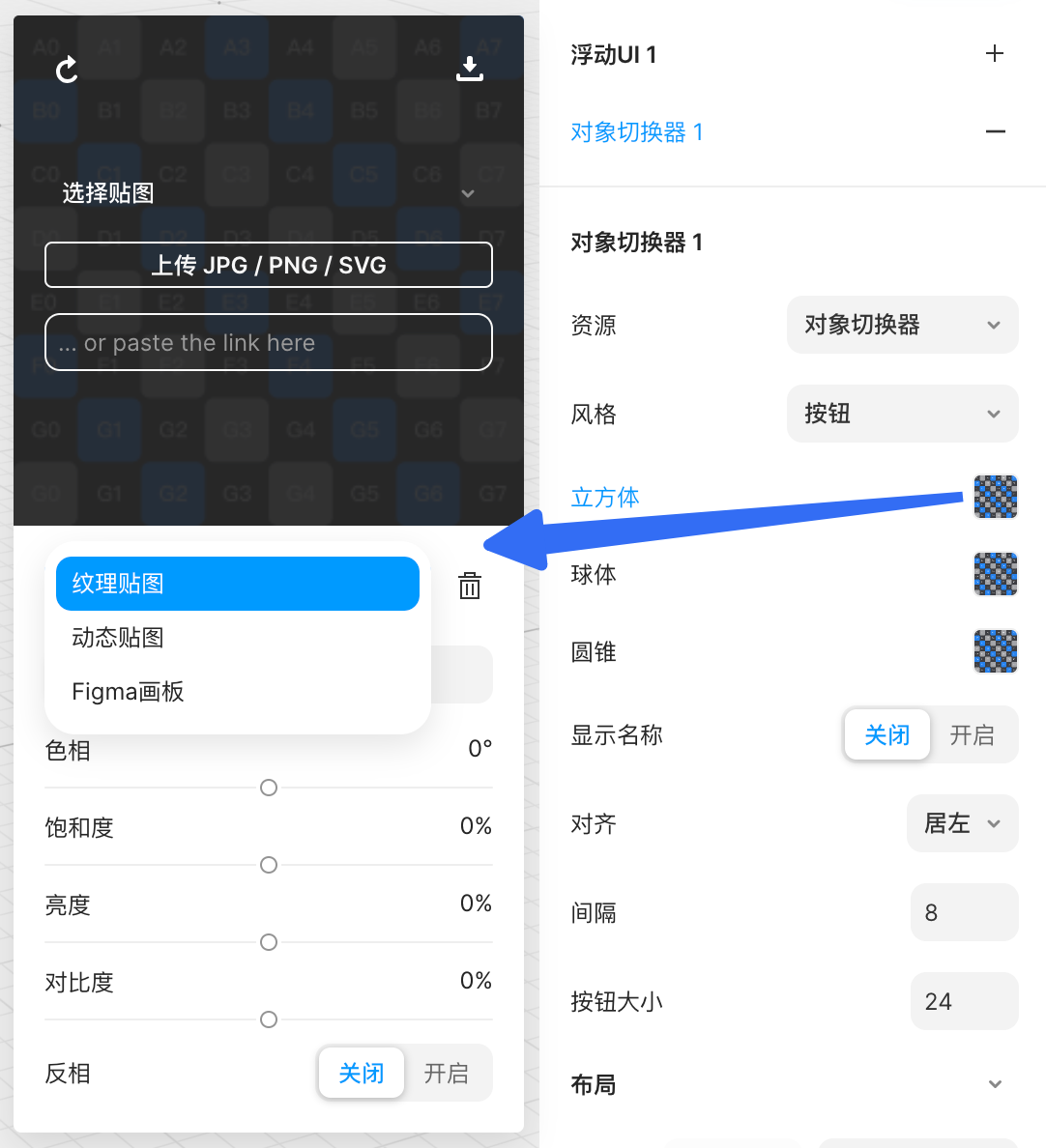
第 3 步:在对象切换器设置中选择某个对象切换器作为来源。
设置:
来源 — 选择某个对象切换器
切换样式 — 选择切换样式:色板或下拉菜单
关于色板样式的附加设置:
显示名称 — 显示选中的对象名称,以及鼠标悬停到缩略图上时显示名称
对齐 — 缩略图对齐
间距 — 缩略图之间的距离
色板尺寸 — 缩略图尺寸
🔥 色板样式允许你上传每个对象的缩略图

对象切换器 — 色板样式
布局
W — 对象切换器元素的宽度
H —对象切换器元素的高度
固定 — 固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于对象切换器,父元素是浮动 UI 或容器)
内边距 — 垂直和水平方向的内边距
圆角半径 — 缩略图或下拉菜单的圆角半径
描边
厚度 — 下拉菜单或缩略图的描边厚度
默认颜色 — 默认描边颜色(如果禁用,描边将为透明)
悬停颜色 — 悬停时的描边颜色
字体
对象名称的字体,指定大小、字体粗细、对齐方式、默认颜色和悬停颜色。
可以通过交互功能来设置对象切换(例如,通过单击场景中的某个对象来触发对象切换行为)。
_了解更多:_[_交互_](./交互)
项目发布后,访问者对材质的选择可以记录在URL中,这对于电商场景来说是一个重要的优势。
_了解公开链接的相关说明:_ [_交互_](./交互)
文本
文本元素可以用于向浮动 UI 面板添加自定义的文本。
你可以更改字体、字号、字重、对齐方式、行距、字符间距、大小写、默认颜色和悬停颜色。
如果你关闭默认颜色(即使其透明)并打开悬停颜色,则只有当你将光标悬停在文本区域时,文本才会出现。

布局
W — 文本元素的宽度
固定 — 固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于文本元素,父元素是浮动 UI 面板或容器)
内边距 — 垂直和水平方向的内边距
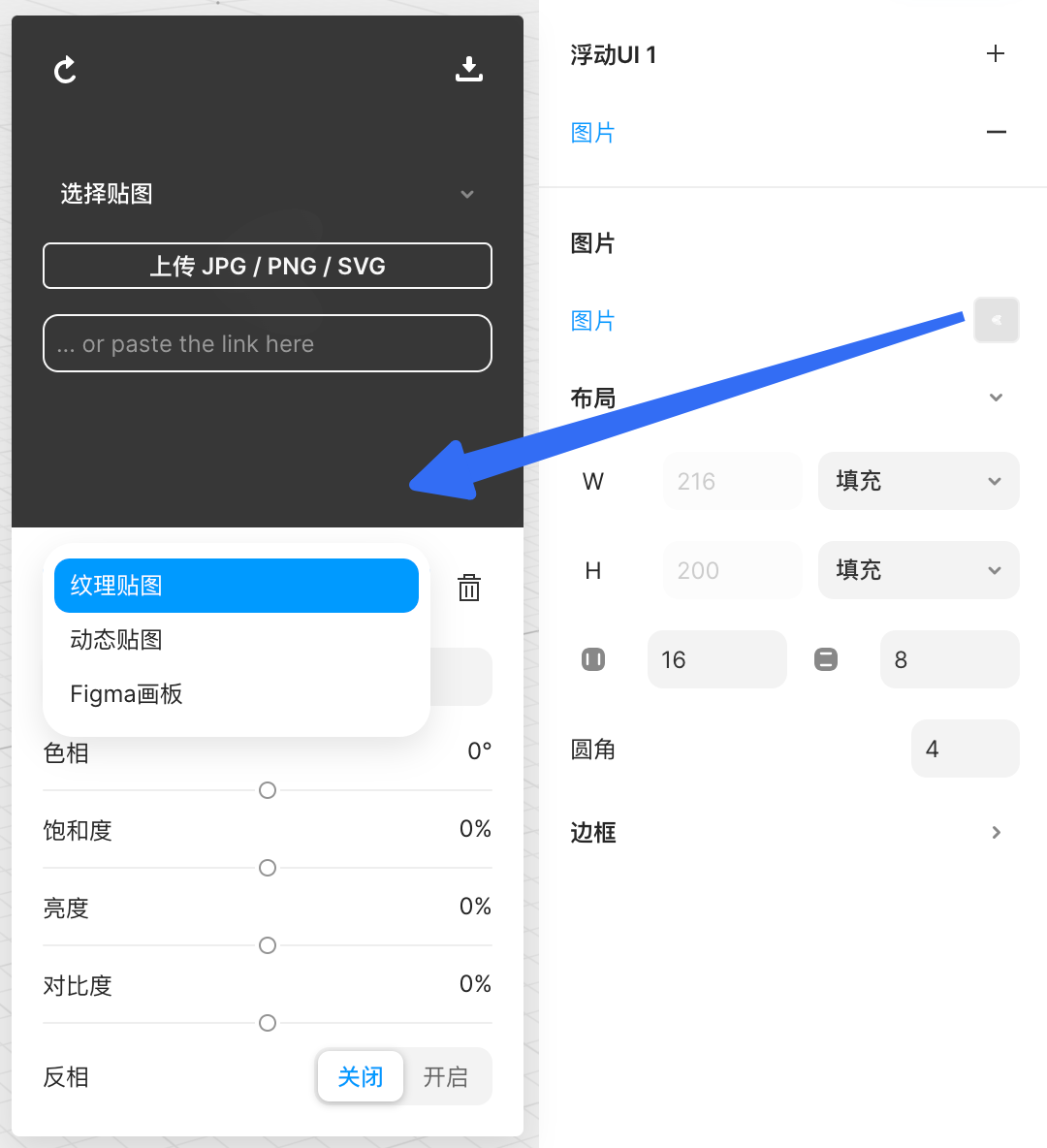
图像
图像元素可以用于向浮动 UI 面板添加图像或动画。
图像也可以用作交互的触发器。这样,图像或动画将作为按钮来控制任何交互。
了解更多:交互
上传图像 — 支持的文件类型: Lottie .json, 🔥 Figma frame , .gif, .png, .jpg, .svg
🔥 了解有关从 Figma 导入 Frame 的更多信息: Figma 画布导入
上传到浮动UI的 .gif 或 Lottie 文件的播放也可以通过交互来进行管理

布局
W — 图像元素的宽度
H — 图像元素的高度
固定 — 固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于图像元素,父元素是浮动 UI 面板或容器)
内边距 — 垂直和水平方向的内边距
圆角半径 — 图像的圆角半径
描边
厚度 — 图像的描边厚度
默认颜色 — 图像的默认描边颜色(如果禁用,描边将为透明)
悬停颜色 — 悬停时图像的描边颜色
按钮
按钮元素可以控制场景,并作为交互设置中任何行为的触发器。
了解更多:交互
按钮文本 — 指定按钮的文本
布局
W — 按钮元素的宽度
H — 按钮元素的高度
固定 —固定大小,以像素为单位设置
填充 — 根据父元素的大小设置大小(对于按钮元素,父元素是浮动 UI 面板或容器)
内边距 — 垂直和水平方向的内边距
圆角半径 — 按钮的圆角半径
填充
默认颜色 — 按钮的颜色(如果禁用,按钮将是透明的)
悬停颜色 — 悬停时按钮的颜色
描边
厚度 — 按钮的描边厚度
默认颜色 — 按钮的默认描边颜色(如果禁用,描边将为透明)
悬停颜色 — 悬停时按钮的描边颜色
字体
选择按钮的字体,指定字号、字体粗细、对齐方式、默认颜色和悬停颜色。
小技巧
如何将浮动 UI 与热点或任何其他对象关联起来?
浮动 UI 面板可以相对于画布、热点或场景中的任何物体进行显示。
这是在交互模式下配置的。
切换到交互模式
创建新交互
设置触发器(例如,单击热点)
设置交互行为(仅限于可见性这种行为类型)
在对象字段中选择所需的浮动 UI
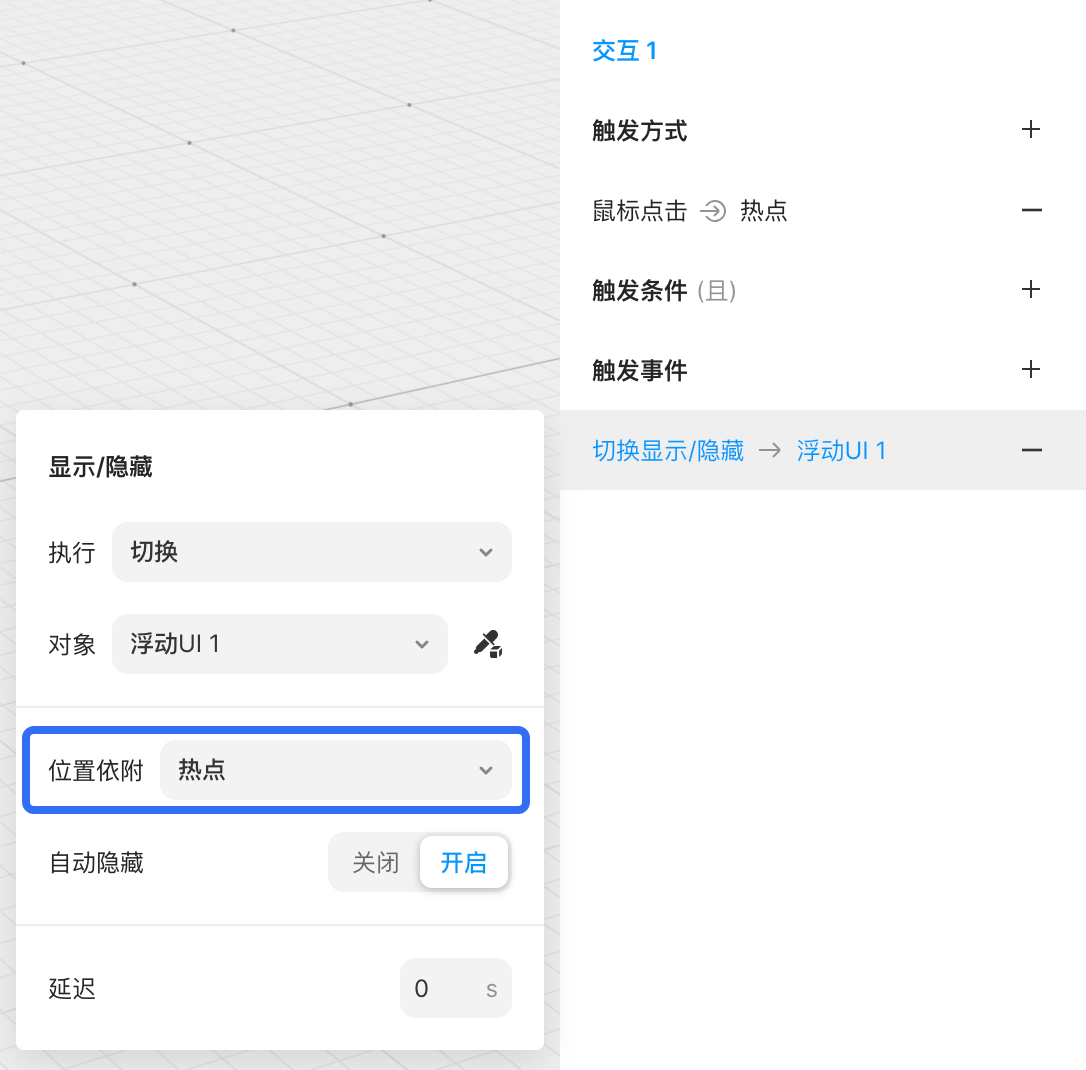
之后将有两个新参数可用:
相对于:自身、画布、热点、任何物体 — 选择浮动 UI 面板依附于哪一个对象显示
自动隐藏 — 如果启用,浮动 UI 面板将在单击任意位置后隐藏

👉 在设计模式下的浮动 UI 设置中可调整偏移量