动画
可以在动画模式下创建动画。
动画是在场景中实现专业级运动的工具。 可以在项目中添加多个动画(时间线),每个动画都可以在交互模式下单独控制。
了解更多: 交互
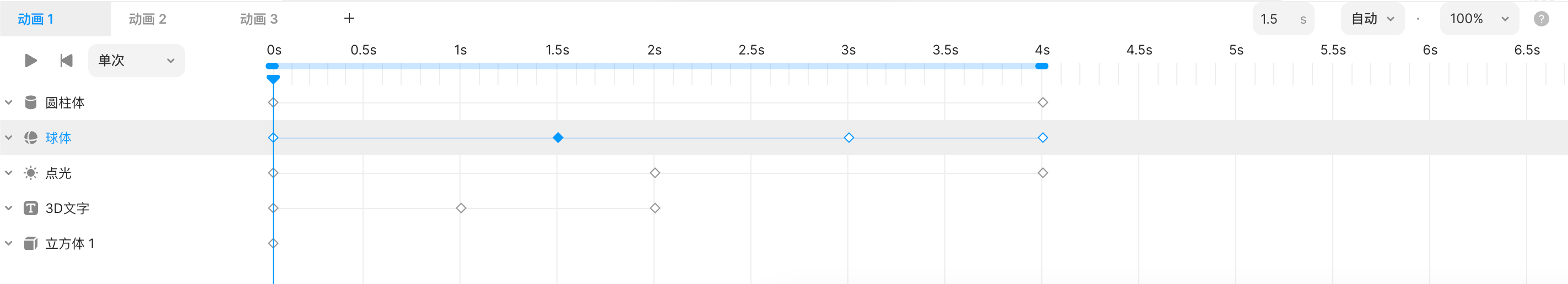
时间线
是时间变化的图形表示。这些变化产生了一系列运动,我们称之为 "动画"。

💡 可以增加时间线面板的高度。只需将光标移动到面板边缘并拖动即可。
目前,可以为以下参数录制动画:
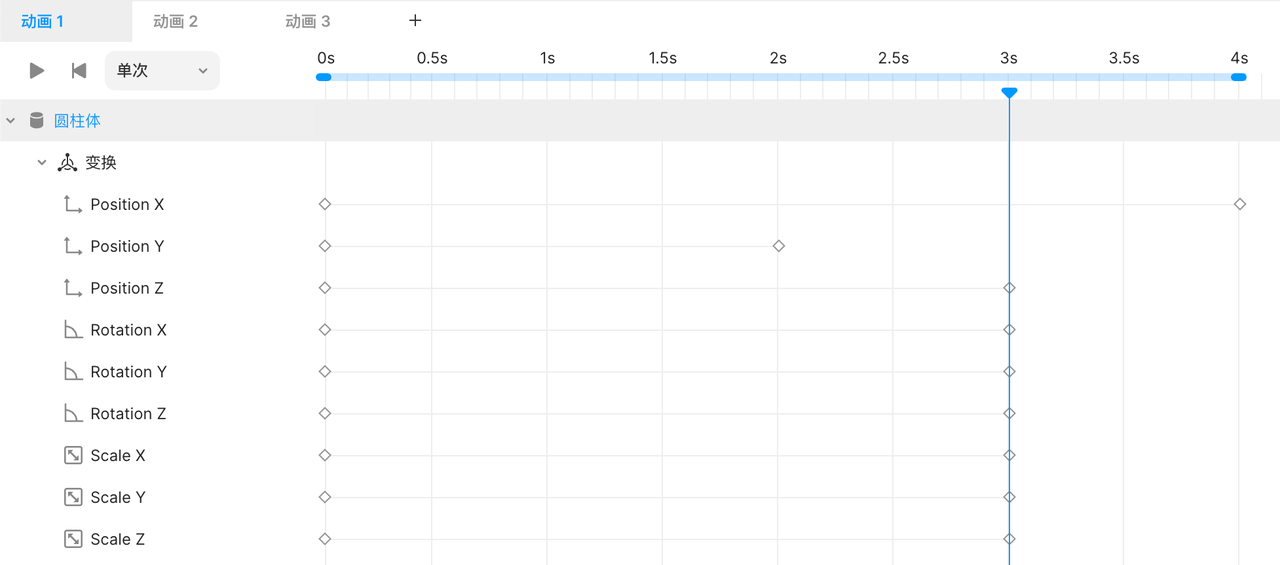
变换:
位置
旋转
缩放
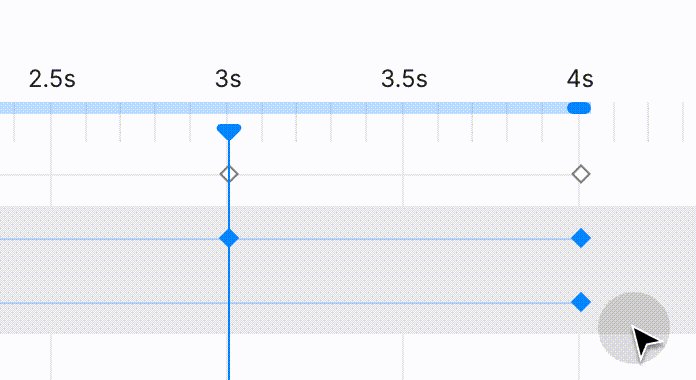
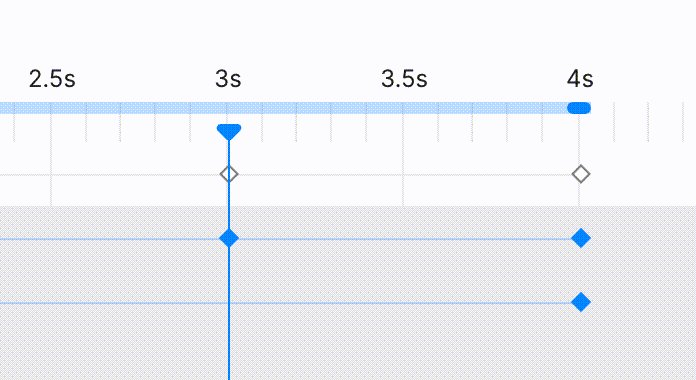
展开一条时间线后,你会看到每个关键帧其实包含了一组关键帧,它们代表了每个变换的参数:

选项卡
在不同的选项卡中创建不同的动画。每个选项卡都是一个单独的动画,有自己的时间线,选项卡之间没有关联。
为什么可以创建不同的选项卡?
通过交互模式你可以激活不同的动画,这使得创建有趣的场景成为可能。
在设计过程中,可以通过创建多个动画来试验不同的动画选项。

💡 右键单击选项卡以复制或删除选项卡。
💡 双击该选项卡可以重命名。
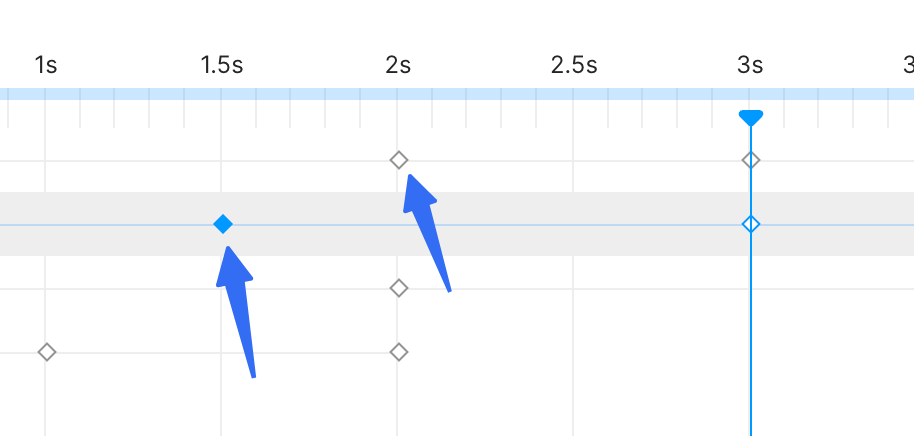
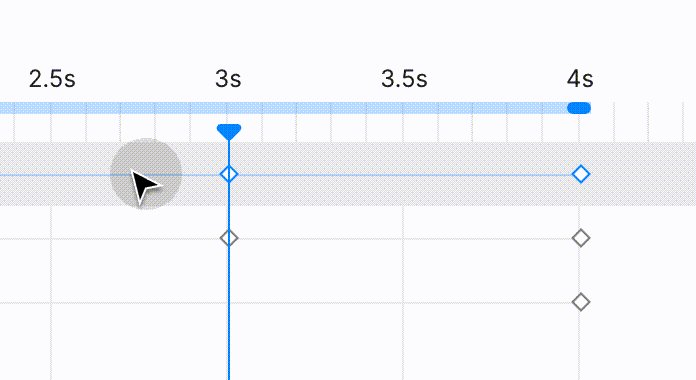
关键帧
关键帧是某个参数在时间上的定义。在动画模式下,每次更改都会自动创建关键帧。目前,你只能更改变换参数,即位置、旋转和缩放(每个轴独立)。通过拖动关键帧或更改其在输入中的确切位置,可以移动关键帧。

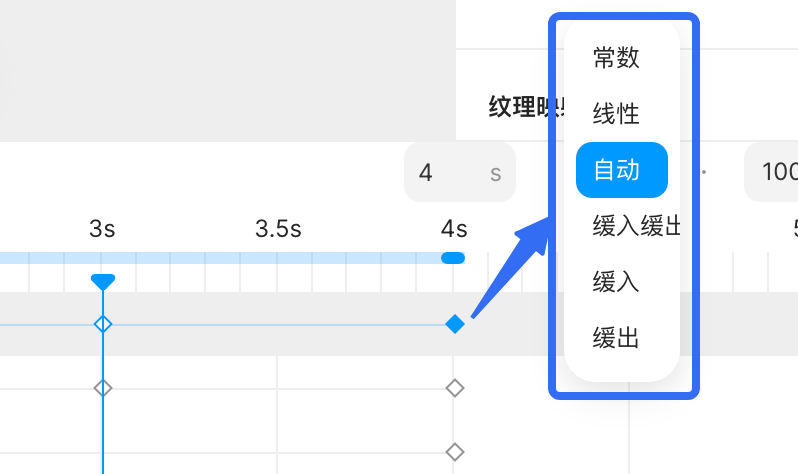
关键帧插值定义关键帧之间的运动效果。选中关键帧后,在面板右上角的下拉菜单中选择从当前关键帧到下一个关键帧的运动方式。
关键帧插值类型:
自动缓动 — 实现最流畅的动画。运动在多个关键帧之间自动计算
缓入缓出 — 实现2个关键帧之间的平滑运动
缓入 — 开始缓慢,立即停止
缓出 — 立即开始,缓慢停止
线性 — 运动没有加速度。它立即开始和停止
常量 — 无运动。参数值在到达下一个关键帧的那一刻改变
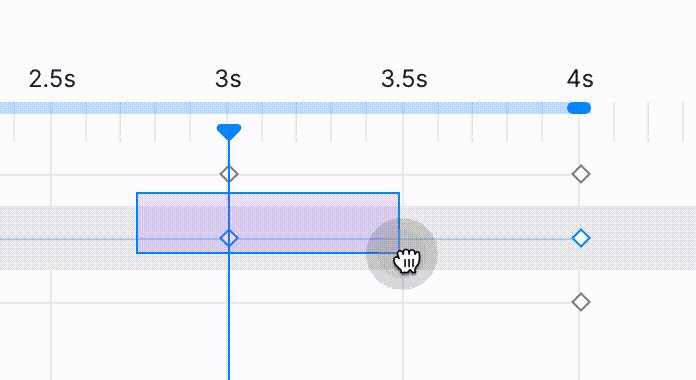
请选择一个或多个关键帧进行插值设置:


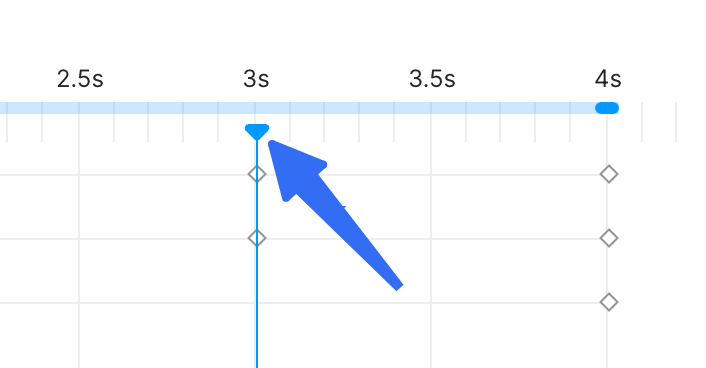
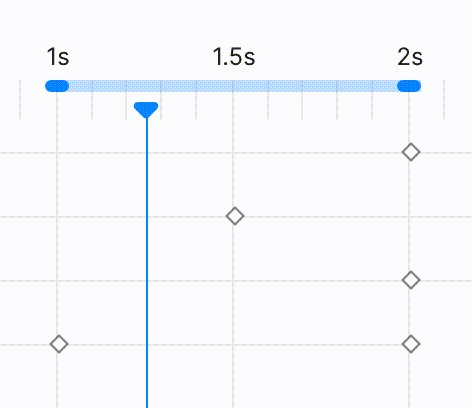
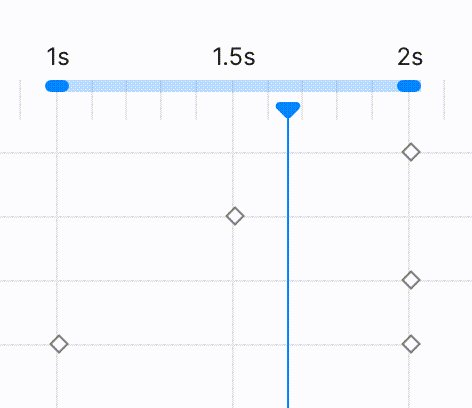
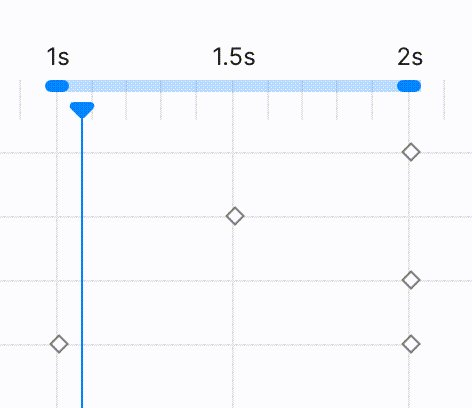
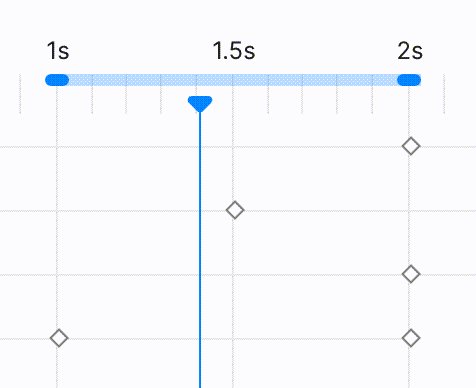
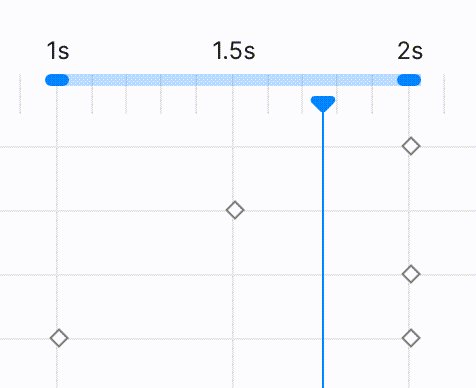
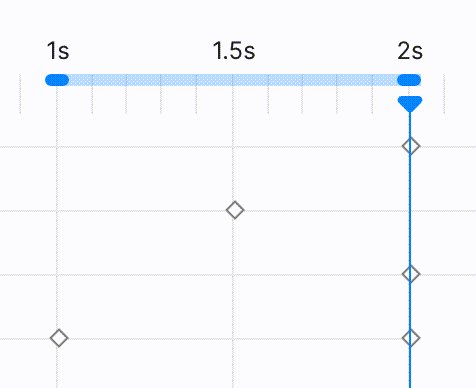
播放头(CTI)
这是一个图形元素,指示时间轴上的当前位置。

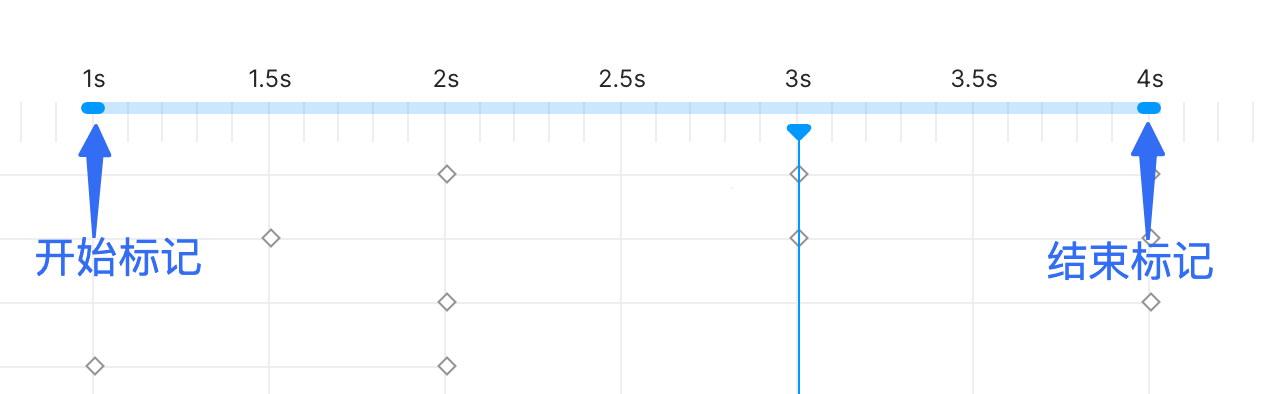
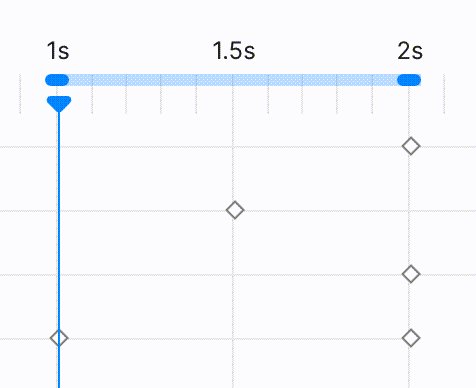
开始标记和结束标记
开始标记定义动画的开始。
结束标记定义动画的结束。
两者都可以通过拖动来单独移动。
更改开始标记或结束标记对动画内部的关键帧没有影响。在此区域之外的关键帧在动画播放期间不会播放。

💡 双击开始标记/结束标记,会根据第一个和最后一个关键帧的位置快速调整定位。
时间线范围
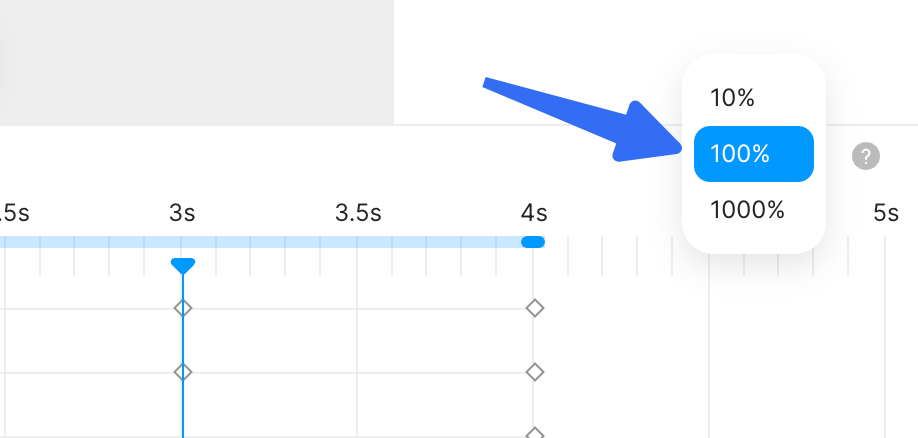
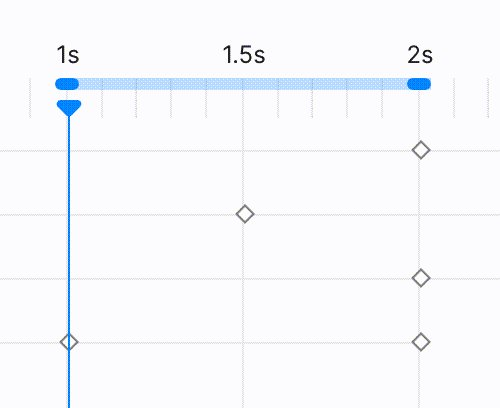
可以通过更改右上角下拉列表中的值来缩放时间轴。更改缩放比例对动画播放速度没有影响。在处理快速或慢速场景时,缩放会很方便。
比例因子:
100% — 1个网格范围为0.1s
10% — 1个网格范围为0.01s
1000% — 1个网格范围为1s

播放类型
播放类型定义了动画的播放方式。
播放类型:
- 单次 — 动画只播放一次,并在结束时停止。

- 循环 — 动画无限播放。当到达终点时,动画会自动从头开始。

- 来回 — 动画无限播放。当到达终点时,动画向后播放。

基础状态
基础状态是在设计模式下定义的对象的原始状态。每个关键帧都会包含来自基础状态的一个或多个变换参数。没有被关键帧包含的参数将始终与基础状态保持一致。
导入
目前,只支持带有动画的 gltf glb fbx 格式。
快捷键
要使快捷方式起作用,光标必须位于时间线区域内。
空格键 — 动画从当前位置或暂停播放
进入 — 动画从头开始播放
左 — 播放头向左移动
右侧 — 播放头移动到右侧
删除 — 删除关键帧