交互
定义触发器、条件和行为。在交互模式下可用
交互允许根据输入执行一系列的动作。交互是基于项目的,可以控制场景中的各种行为。每个添加的交互由一个触发器、行为和条件(可选)组成。只可以在交互模式下创建交互。可以在项目中添加多个交互,也可以重命名、复制或删除它们。交互是相互独立的。
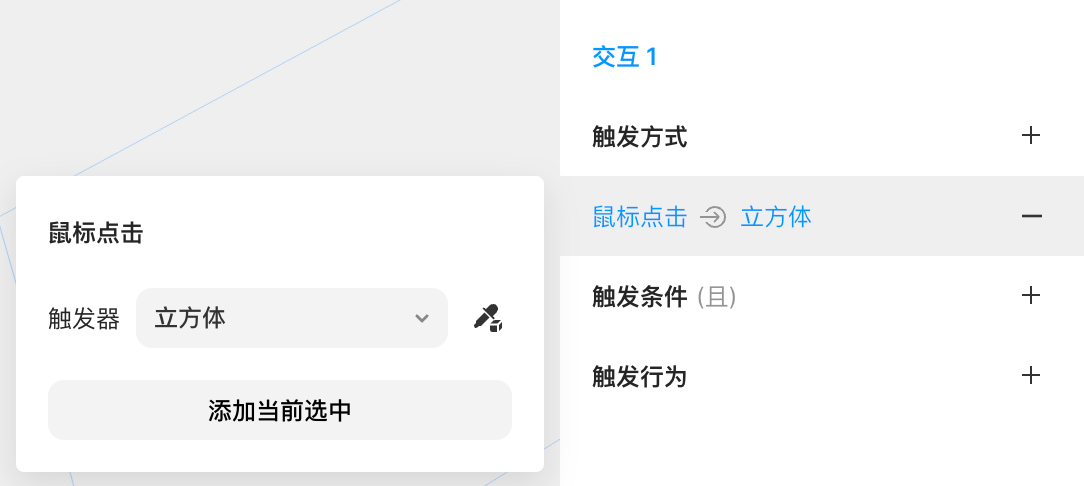
触发器
交互事件的执行是由触发器来触发的。

类型:
加载时 — 当一个项目被加载时
点击时 — 当点击选定的对象时
鼠标移入 — 当鼠标光标移入选定的对象区域时
鼠标移出:当鼠标光标离开选定的对象区域时
目标:
任何地方 — 通过点击任何物体或点击背景
背景 — 通过点击背景
选择项 — 可以创建一个任意的对象选择项。要创建一个新的选择项:
在画布上创建一个想要的选区。
选择 添加当前选择。一个新的选择项将被自动创建,可以在其他触发器中重复使用。
交互行为
交互行为是一个直接的指令,即应该执行什么。
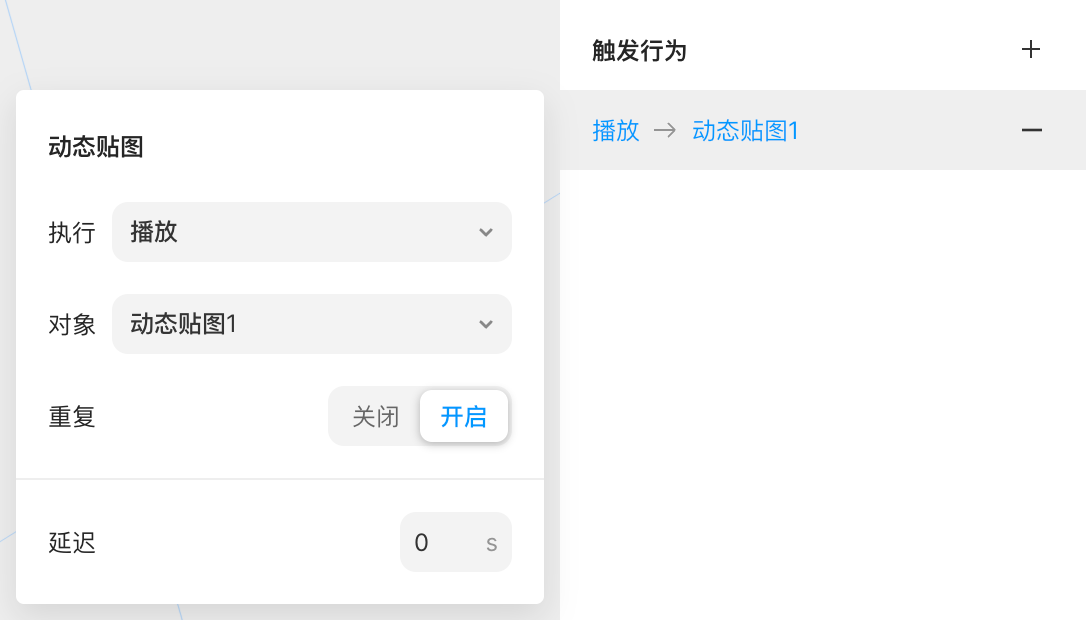
动态贴图
动态贴图这种交互行为用于控制 GIFs 和 Lotties文件的播放。

控制:
播放 — 贴图动画从开始或暂停时开始播放
暂停 —贴图动画在当前位置暂停
停止 — 贴图动画停止,并重置到开始位置
动画 — 从你的项目中选择一个 GIF 或 Lottie
重复 — 贴图动画无限制地播放
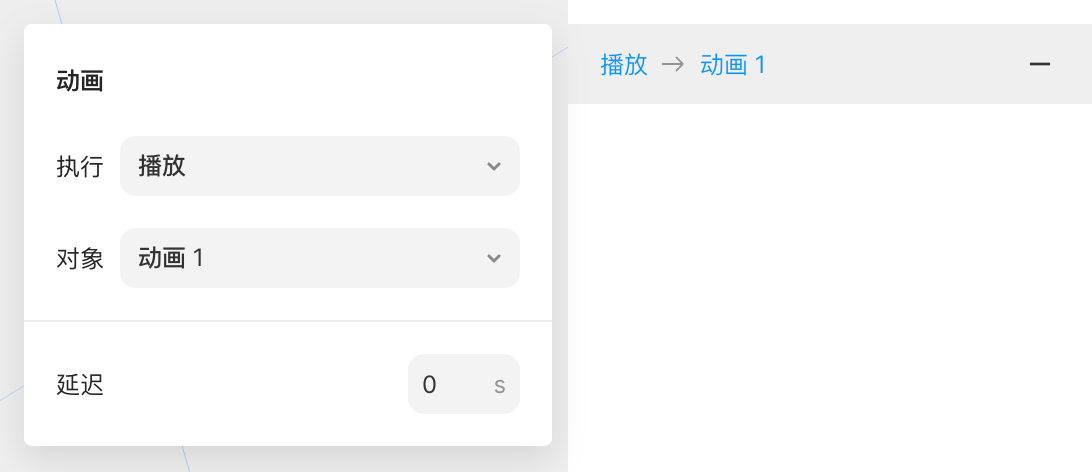
动画
动画这种交互行为用于控制对所选的动画执行何种操作 (动画是在动画模式下创建的)。

控制:
播放 — 动画从头开始或从停顿开始
暂停 — 动画在当前位置暂停。
停止 — 动画停止,并重置到开始位置
动画 — 选择将被激活的动画(动画面板中的一个选项卡代表一个动画)。
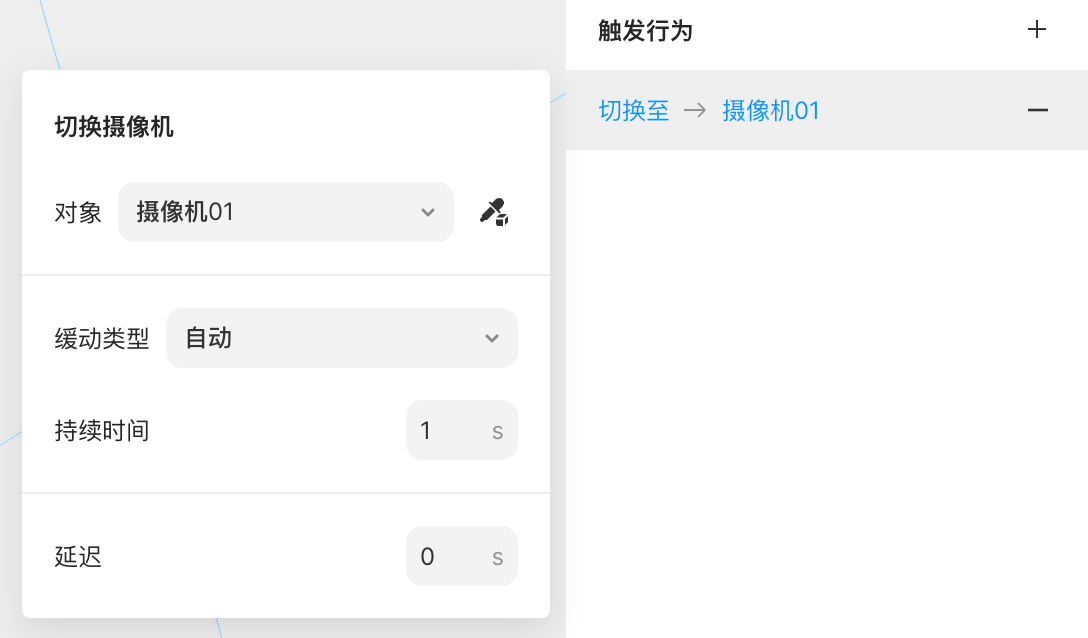
摄像机切换
摄像机切换这种交互行为用于创建和配置摄像机之间的切换。

切换到 — 选择要切换到的摄像机
缓动类型 — 选择插值的类型,即当前视图和新视图之间运动的平滑度。
恒定 — 视图瞬间改变,但要考虑持续时间和延迟
线性 — 运动没有加速度,它会立即开始和停止
自动缓动 — 实现最平滑的运动
缓入和缓出 — 在开始时加速,在结束时减速
缓入 — 运动慢慢开始,瞬间停止
缓出 — 运动立即开始并缓慢停止
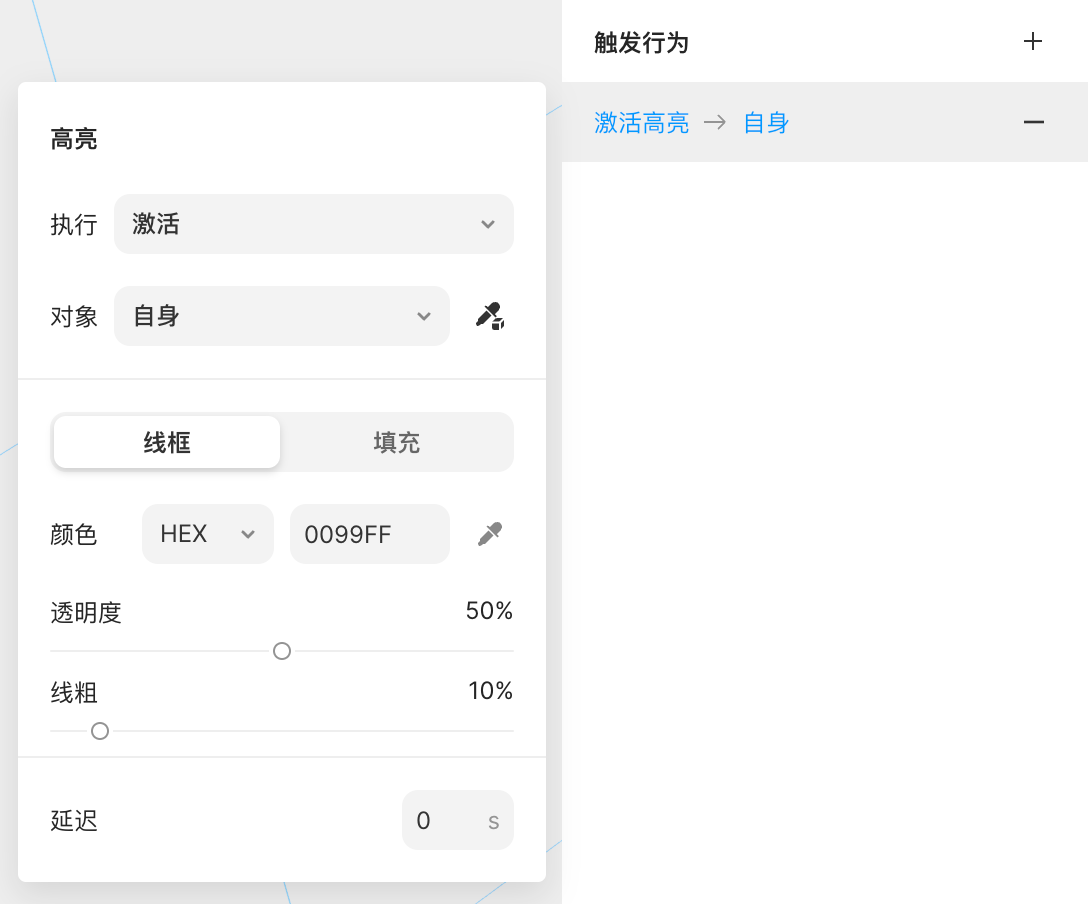
高亮
高亮这种交互行为用于控制高亮对象上的描边或填充效果的可见性。

控制 — 激活或停用高亮显示
对象 — 选择要突出显示的对象
描边 — 通过描边来突出显示一个物体
填充 — 整个对象被高亮显示
不透明度 — 描边 或填充的不透明度
粗细 — 描边的粗细程度
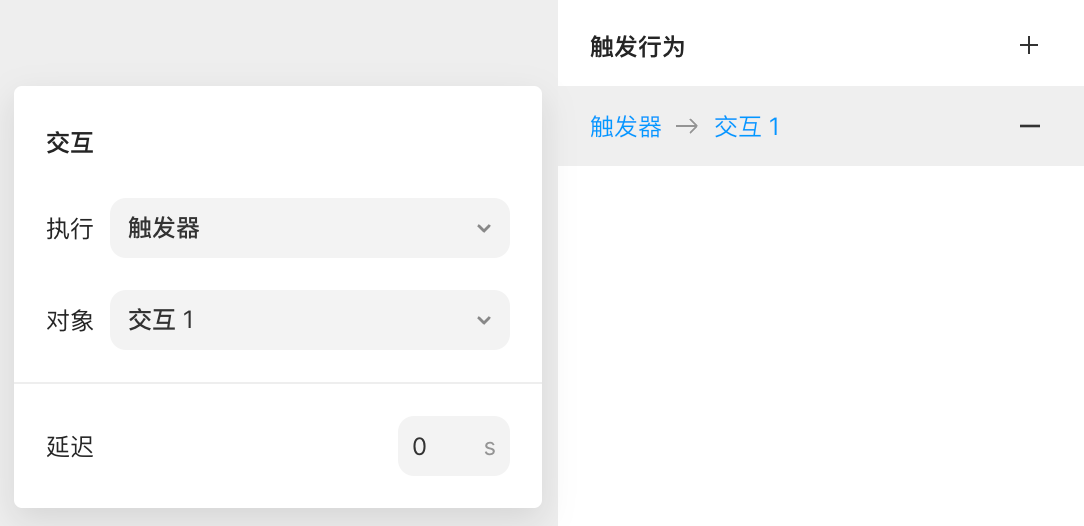
交互
交互这种交互行为用于控制其他的交互事件。

控制:
触发 — 让你 "强制运行 "另一个交互,绕过其触发器和条件。
切换 — 切换另一个交互的启用和禁用状态
启用 — 使另一个交互可用(即该交互可以被触发)。
禁用 — 使另一个交互不可用(即该交互不能被触发)
交互 — 选择要控制的交互
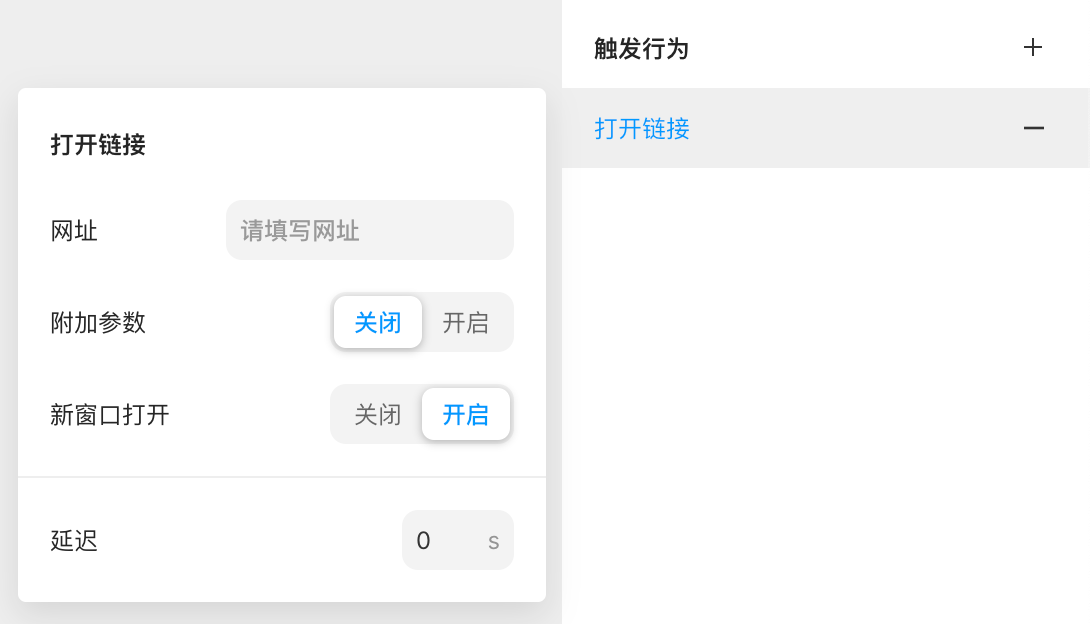
打开链接
打开链接这种交互行为用于给场景中的某个对象附加一个链接。

链接 — 粘贴一个链接
附加参数 — 如果该选项被启用,用户在 对象切换 和 材质切换 中选择的值将自动作为参数添加到URL中。
步骤:
先在【设计模式】下创建浮动UI并添加对象切换或材质
然后在【交互模式】下创建一个打开链接的交互
结果:
用户选择材质或对象
然后点击任何包含链接的对象
用户跟随指定的链接,但它现在包含用户所选择的参数(材质和对象的名称),例如:https://studio.realibox.com/app/icreate/?对象切换器=球体&球体=红丝绒
其中对象切换器=球体表示在对象切换器中选择了一个球体对象,
而球体=红丝绒意味着球体对象中的其中一个名为红丝绒的材质被选中。
在新标签页中打开 — 链接可以在当前或新的浏览器标签页中打开
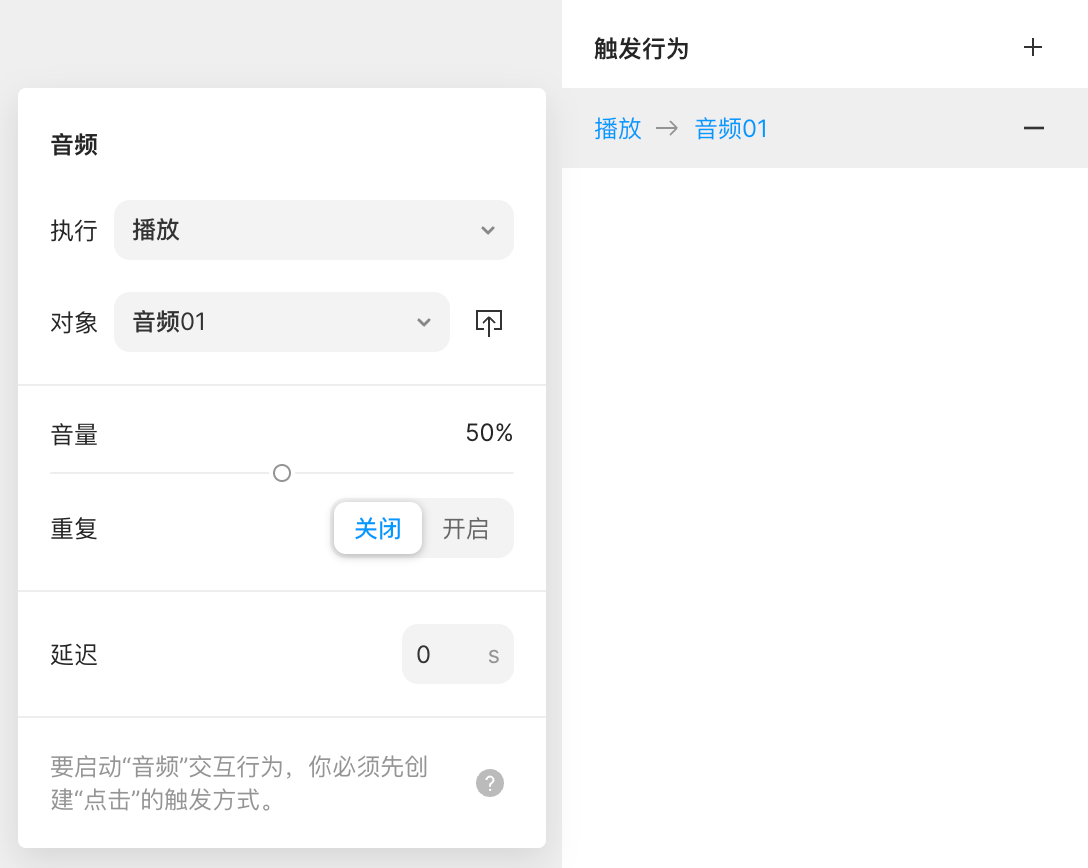
音频
音频这种交互行为用于控制音频文件的播放。

控制:
播放 — 音频文件从开头或暂停开始播放
暂停 — 音频文件播放在当前位置暂停
停止 — 音频文件播放停止并重置为开头
音频 — 从你的设备上传音频文件 (.mp3 .wav .ogg .webm)
限制为5MB
通过下拉选择,音频可以在项目中多次复用
如果加载的音频没有在任何交互中被使用,重新加载项目后将自动清除
只有在点击场景后才能通过悬停激活。
由于浏览器限制,场景加载激活被阻止:
[https://developer.chrome.com/blog/autoplay/](https://developer.chrome.com/blog/autoplay/)
音量 — 调整音量
重复 — 播放完成后重复播放音频文件
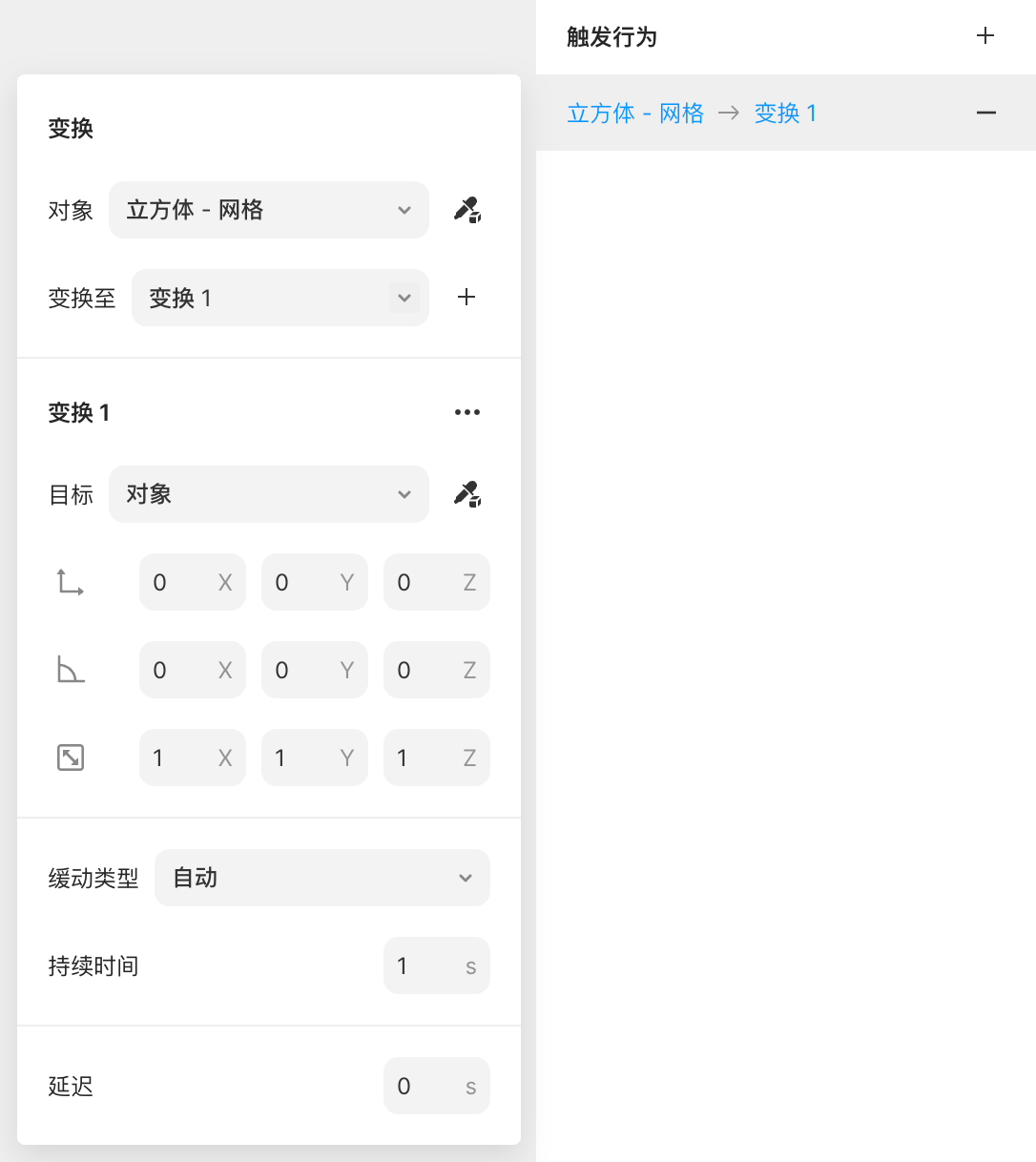
变换
变换这种交互行为用于控制物体在两个状态之间的转变。

对象-要变换的对象。
变换至:选择物体将要变换到的状态。
基础状态:物体将变换(重置)到其在设计模式下设置的基本(原始)变换状态。
“变换名称”:物体将变换到预定义的变换状态。
变换(变换状态)
通过点击下拉列表旁边的 + 图标创建新的变换状态。
- 设置状态的变换参数:位置、旋转和缩放。
需要时请设置目标对象,这是您的变换对象将移动到的对象。
对象 — 选择对象
世界 — 移动到你设定的位置
触发器 — 移动到交互中作为触发器的对象,即使它在运动中也会跟随它
[任何物体]
💡 变换状态可以重命名、复制或删除。
💡 变换状态可以在其他操作中复用。这意味着编辑或删除会影响所有实例。
缓动类型
指当前和新变换之间的插值类型(平滑度)。
常量 — 状态立即改变(如果设置了持续时间和延迟会对效果带来的影响)
线性 — 没有加速度,立即开始和停止
自动缓动 — 实现最平滑的过渡
缓入缓出 — 开始时加速,结束时减速
缓入 — 开始缓慢,立即停止
缓出 — 过渡立即开始,缓慢停止
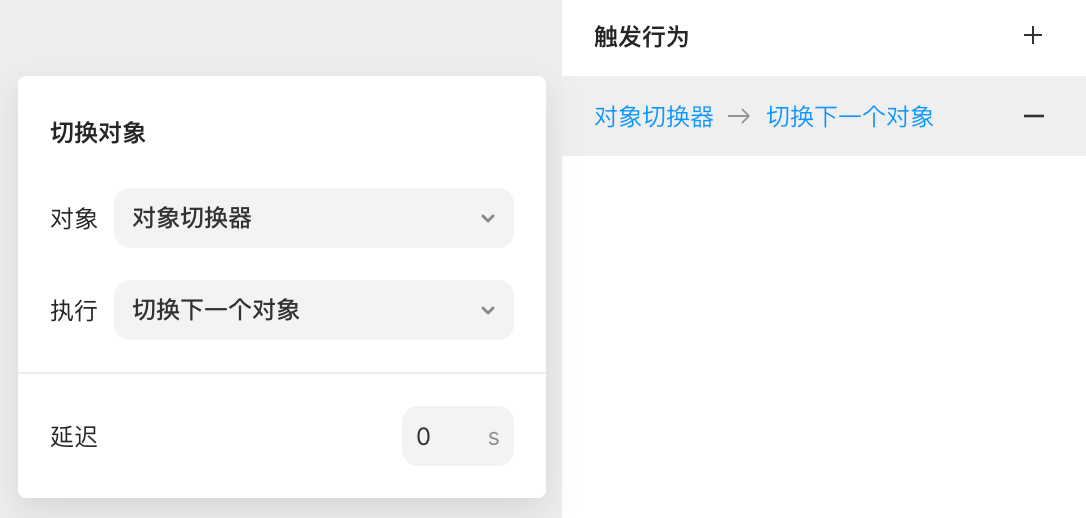
对象切换
对象切换这种交互行为用于控制某个「对象切换器」中当前激活的是哪一个对象。

对象切换器 — 选择特定的对象切换器
对象:
下一个对象 — 选定的对象切换器中的下一个对象被激活
上一个对象 — 选定的对象切换器中的上一个对象被激活
无 — 选定的对象切换器中没有对象被激活
“对象名称” — 选定的对象切换器中的特定对象被激活
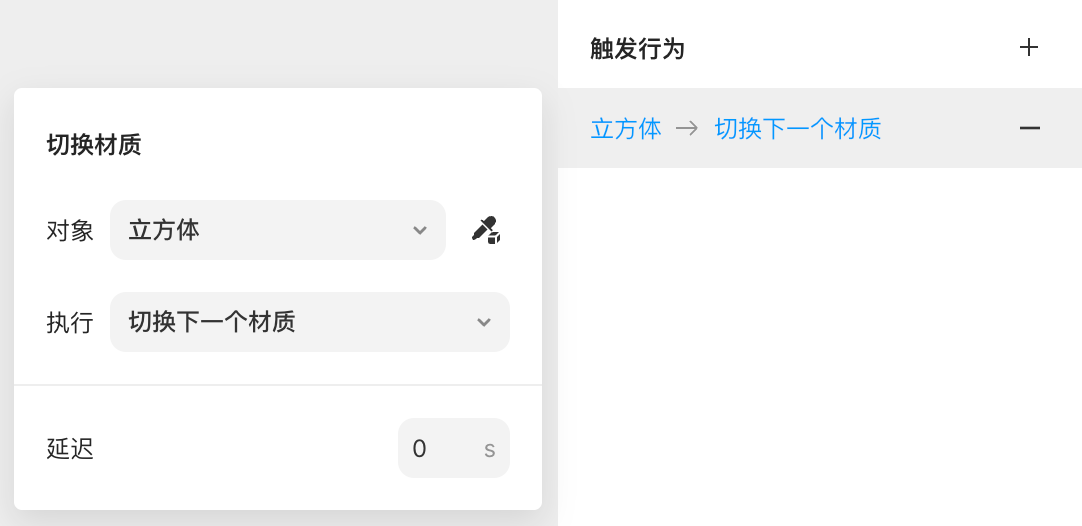
材质切换
材质切换这种交互行为用于指定某个模型对象当前激活哪种材质。
一个模型对象可以被赋予多种材质,但只有一种材质处于被激活状态。

对象 — 选择你想要切换材质的对象。
材质:
下一个素材 — 选中对象的下一个材质被激活
上一个素材 — 选中对象的上一个材质被激活
“材质名称” — 选中对象的特定材质被激活
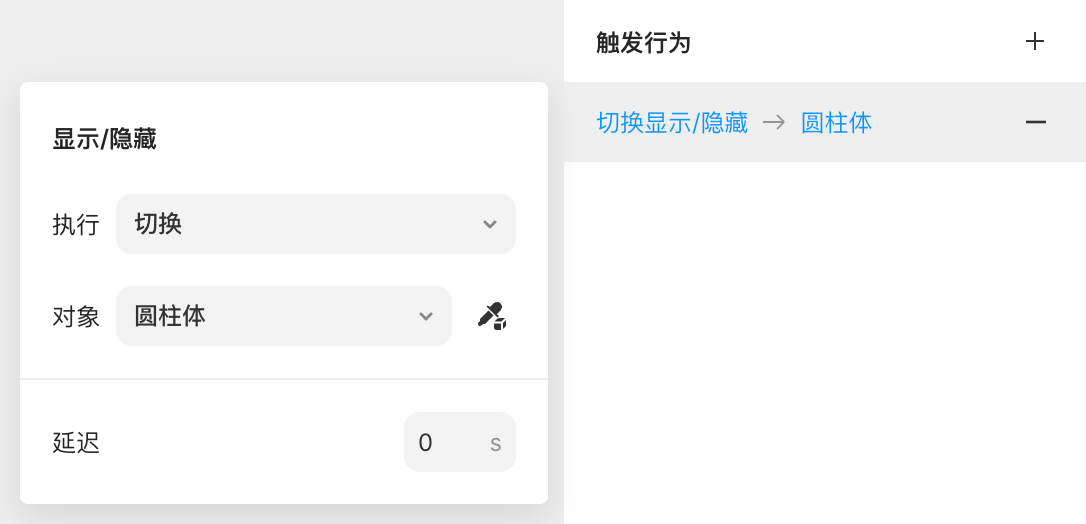
显示/隐藏
显示/隐藏这种交互行为用于控制对象的可见性。

控制:
切换 — 根据当前状态在显示或隐藏之间切换
显示 — 显示对象
隐藏 — 对象被隐藏
对象:
从下拉列表中选择任何对象,或使用对象吸取工具从场景中选择对象。
自身 — 在触发器中被选中的对象。
浮动UI — 设置浮动UI面板的显示隐藏
💡 浮动UI参见:浮动UI
相对于:
如果选择了画布,浮动UI面板将相对于画布显示
如果选择了任何物体,浮动界面将相对于所选物体显示,并遵循所选物体的原点(局部坐标系位置)。
自动隐藏 — 如果点击浮动界面区域之外的地方,浮动界面将被隐藏
💡 锚点和偏移参数可以在设计模式下的浮动UI设置中调整。
持续时间
当前状态和新变换之间的切换时长。
延迟
每种交互行为都可以设置延迟。设置延迟意味着该操作不会立即执行,而是会等到达到设定的时长再执行。
条件
条件是一组规则,用于阻止执行交互中的一系列动作。虽然使用条件并非必须,但在某些情况下它们非常实用:

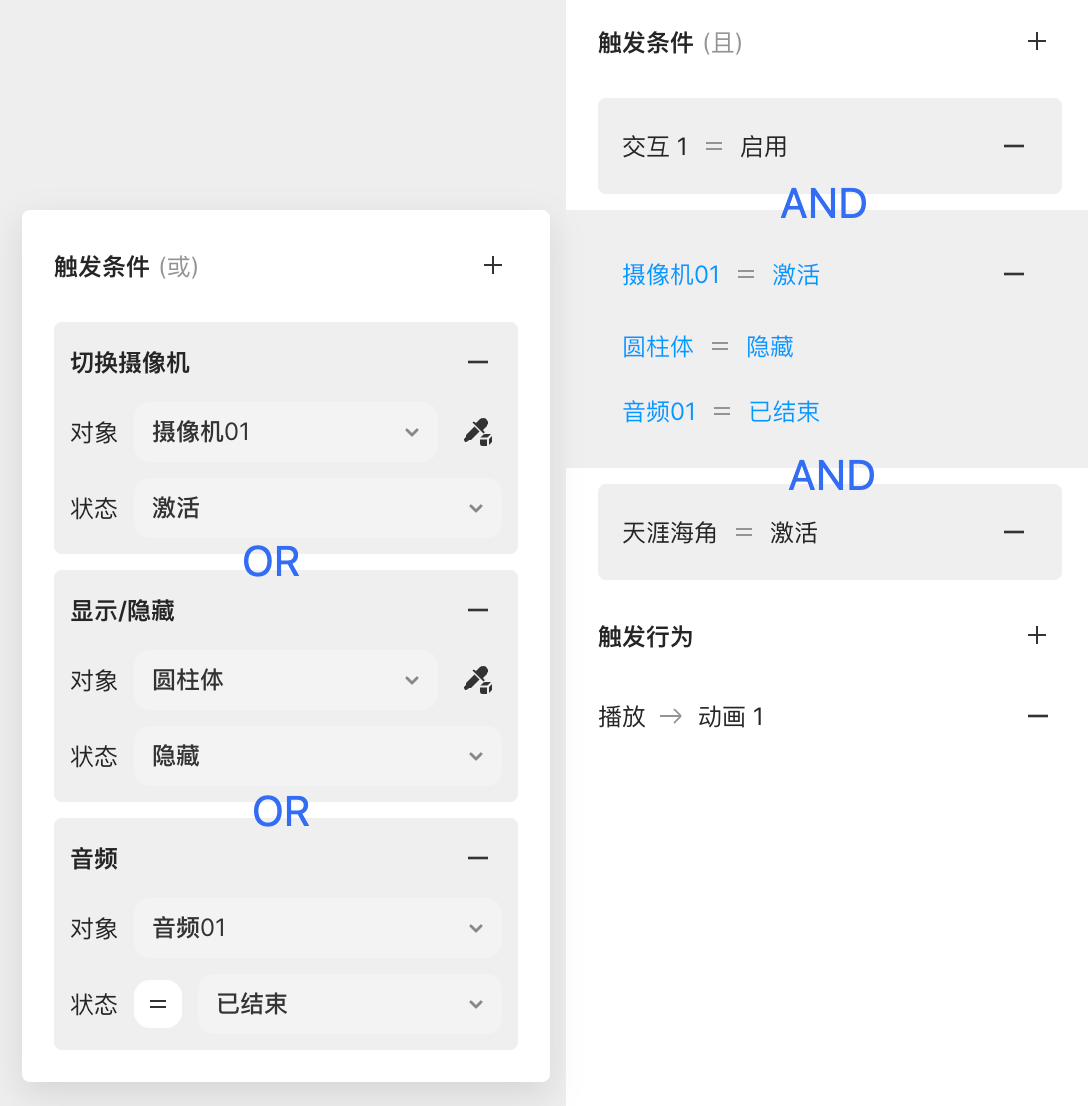
AND 条件
当所有条件都满足时,才会生效
AND 条件从属性面板中的条件列表中添加
OR 条件
只需要其中一个条件满足,即可生效
OR 条件从条件弹窗中添加
画布尺寸条件
画布尺寸条件可以让您根据当前展示的画布尺寸作为条件控制交互行为。通常我们会以此判断不同屏幕尺寸来改变UI的展示方式,例如电脑端与手机端上不同的浮动UI布局。
一般设备的屏幕断点宽度参考
320px - 480px:手机、移动设备
481px - 767px:iPad、平板电脑
768px - 1024px:小屏幕、笔记本电脑
1025px - 1200px:台式机、大屏幕
1201px 及以上:超大屏幕、电视
动态贴图条件
"动态贴图"条件以某个 GIF 和 Lottie 动画的状态作为条件:
已停止 — 动态贴图已停止(基准状态下)
≠已停止 — 动态贴图未停止(可以是正在播放、暂停或已结束)
已完成 — 动态贴图完成播放并在结束时保持静止
≠已完成 — 动态贴图未完成(可以是播放、暂停、停止)
已暂停 — 动态贴图已暂停
≠已暂停 — 动态贴图未暂停(可以是正在播放、停止或结束)
播放中 — 动态贴图正在播放
≠播放中 — 动态贴图未播放(可暂停、停止、播放完毕)
动画条件
动画条件以某个动画的执行状态作为条件:
已停止 — 动画停止(基准状态下)
≠已停止 — 动画未停止(可以是播放、暂停、结束)
已完成 — 动画完成播放,结束时保持静止
≠已完成 — 动画未完成(可以是播放、暂停、停止)
已暂停 — 动画已暂停
≠已暂停 — 动画未暂停(可以是播放、停止、结束)
正在播放 — 动画正在播放
≠播放中 — 动画未播放(可暂停、停止、结束)
摄像机条件
“摄像机”条件以某个摄像机的状态作为条件:
激活 — 该摄像机正在被应用
未激活 — 该摄像机未被应用
高亮条件
“高亮”条件以高亮交互行为的执行状态作为条件:
激活 — 高亮已生效(可见)
未激活 — 高亮未生效(不可见)
交互条件
“交互”条件以某个交互的执行状态作为条件:
启用 — 该交互被启用
禁用 — 该交互被禁用
材质条件
材质条件以模型对象中的某个材质的状态作为条件:
激活 — 材质被应用在对象上
未激活 — 材质没有被应用在对象上
音频条件
音频条件以某个音频文件的状态作为条件:
已停止 — 音频文件已停止(处于基本状态)
≠已停止 — 音频文件未停止(可以播放、暂停或完成)
已完成 — 音频文件完成播放,并在结束时保持静态
≠已完成 — 音频文件未完成(可以播放、暂停或停止)
已暂停 — 音频文件已暂停
≠已暂停 — 音频文件未暂停(可以播放、停止或完成)
正在播放 — 音频文件正在播放
≠播放 — 音频文件未播放(可暂停、停止或结束)
变换条件
变换条件以某个变换状态作为条件:
激活 — 到特定变换状态的变换过程,正在进行或已完成
未激活 — 到特定变换状态的变换过程,未进行或未完成
已结束 — 已达到变换状态(没有进行中的变换过程)
播放中 — 正在过渡到新的变换状态
对象切换条件
对象切换条件以某个对象切换器中的某个对象的状态作为条件:
激活 — 对象切换器中的某个对象已被激活 (显示)
未激活 — 对象切换器中的某个对象未被激活 (隐藏)
可见性条件
可见性条件以某个对象的可见性状态作为条件:
显示 — 显示对象
隐藏 — 对象被隐藏
小技巧
对象吸管工具
要更轻松地选择对象,请使用 对象吸管工具 。单击图标将其激活,然后单击画布中的对象。
自身
在某些情况下,在对象选择菜单中有一个 自身 选项可用。这意味着该动作或条件将被应用于前面被定义为触发器的对象。
在某些情况下,选择自身可以减少交互的数量,简化了工作流程。